一 、版式设计是什么?
所谓版式设计,就是在版面上,将有限的视觉元素进行有机的排列组合.将理性思维, 个性化地表现出来;一种具有个人风格和艺术特色的视觉传送方式.也产生感官上的美感.
二、版式设计的应用范围
版式设计所应用的范围非常的广泛,比如报纸、书籍、杂志、网页、画册、宣传手册、广告牌、海报、保证等......

三、版式设计的基本构成元素
点、线、面是版面空间的构成元素,在版面中类似于点、线、面的图形、文字及视觉元素都可以称之为点、线、面。版式设计实际上就是如何经营好点、线、面。不管版面多么的复杂,但最终可以简化到点、线、面上来。
点在版式设计中的运用--聚焦视觉,吸引顾客关注的焦点.
所谓点即细小的形,点的感觉是相对的,是相对于其他元素的比例而言的,而不是由自身大小决定的,他是由形状、大小、方向、位置等形式构成的。点的凝聚和扩散的排列组合,带给人们不同的心理感受。
1、点的形式大小
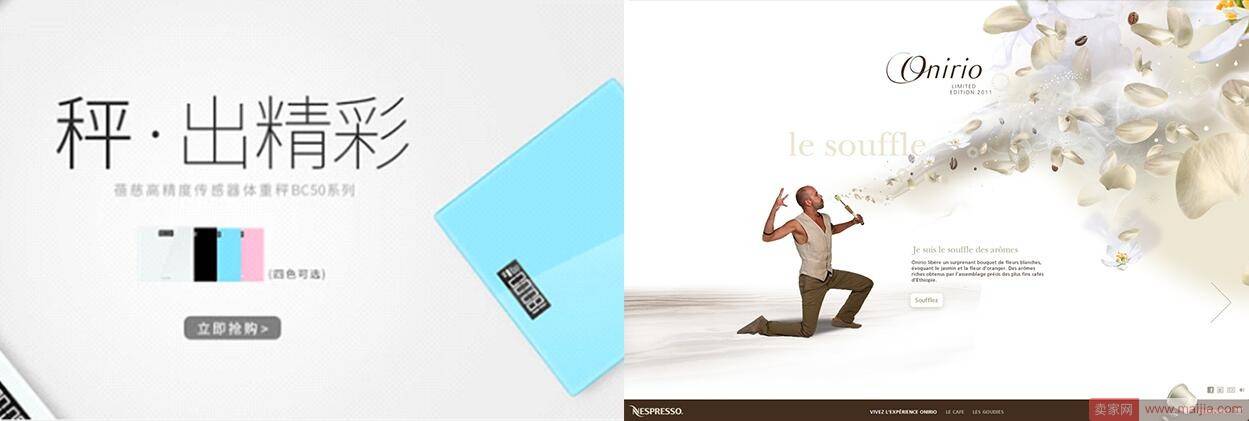
点的形式之多点可以是如下图的左边的这张,纯粹的一个小圆点而组成,也可以是如下图右边的一个人物所组成,点的大小能改变整个版面的风格和效果,设计时应视当前版面的内容和风格而定。
2、点的位置
当点居于页面的中心时,主题显得特别突出。左右两页形成的对称,显得画面稳定、严谨、讲究。
当点居于页面上部的时候,视线向上移动,页面中其它内容会有下沉的感觉。由于视线向页面上方调整,页面上方的重心加强,引人关注。
当点居于页面左部的位置,视线会不自觉向页面左边偏移。这样符合人们的视觉习惯:从左到右
当“点”居于页面右边位置,会打破人们视觉流程习惯,视觉重心会自然的向右偏移。在左边的点起到了优先影响视觉的作用。
3、点的分布
点的排列能够使版面产生不同的心理效应,把握点排列的方向、形式、大小、数量变化及空间分布,可以形成活泼、轻巧、稳重等不同的版面效果。

线在版式设计中的运用--视觉引导-引导顾客进行阅读.
线游离于点与面之间,具有位置、长度、宽度、方向和性格,线可以是移动的也可以是静止的,线可以构成各种装饰元素,以及各种形态,起着分割画面形象的作用,线也可以串联各种视觉要素。
1、线与点的关系
线是点的发展和延伸,线的影响力大于点,线可以将点这个独立体统一起来,让点的效果得到延伸。
注意:点与点之间的距离(稀疏效果),决定了这条线的轨迹和清晰度。
2、线的性格
不同的长短、粗细、疏密、方向、肌理和形状的线产生了不同的心理效应
垂直线:富有生命力、力度感和伸展感。
水平线:稳定感、平静感、略显呆板。
自由曲线:自由、潇洒、随意、优美。
几何曲线:弹力、均衡、体现规则美。
斜线:富于运动感,动态和方向感较强。
折线:方面变化丰富,易形成空间感。
细线:精致、挺拔、锐利。
粗线:壮实、敦厚。
3、线的空间分割
以线对图形分割的时候需要考虑版面中各元素之间的联系,同时根据内容划分主次关系、呼应关系和形式关系,以保证良好的视觉秩序感。
4、线的空间力场
力场是一种虚拟出来的空间,版面中的力场是通过线在版面中的分割产生的,在版面中通过线将图片、文字进行规划和整理,从而产生力场。
5、线的空间约束力
线有较强的空间约束能力,根据版面来改变线条的形态以满足需要。
线框细,版面则轻快有弹性;
线框粗,有被强调的感觉,并可以引导视线。
线框过粗,在稳定版面的同时显得过于呆板。

面在版式设计中的运用--突出重要的信息
面在空间上所占的面积最多,因而在视觉的力度上比点和线来得强烈。面可分为如下图中的左边的几何形,也可以是由我们的右边的这张图,先有一个小方块的点经过循环复制成线,然后再由线组成我们最终的面,从而达到想要的视觉形式.
1、点线面之间的空间关系
点线面的界限不是清晰和严格的,是可以互相转化的。
2、面与色彩的空间关系
白色是纸张默认色,也可以理解为面,但往往被忽视。在视觉上,白色和其他颜色面积相同时,其他颜色感觉比白色面积大些。
此外在白色页面中,深色和鲜艳颜色的面最能引起人们的注意。
在使用背景色中,使用对比色是构成强烈色彩效果的方法之一。(黄和兰、紫和绿、红和青、任何色彩和黑白灰、深色和浅色、冷色和暖色、亮色和暗色。)