无论浏览者是从搜索宝贝进来,还是直接访问到店铺里来,只要进了店就应该尽可能的把流量留住在店内。店内的每个页面,都应该具备这样的能力。为什么流量进了店铺留不住,除了页面与页面衔接引导问题外,首先要解决的是信任问题。在产品不具备竞争优势的条件下,一个美观大气的首页,可能为成为你差异化竞争中不可缺少的武器。
杜辉:很荣幸跟大家分享,今天我们的主题是视觉营销之店铺首页设计,在开始之前,我们先明白首页设计的作用在哪。我们都知道所有的下单成交都是在产品描述页完成的,我们运营的时候也是直接引流到详情页,而首页更多的是做为一种引导,更多的是分流,明白这点非常重要。
杜辉:首页的主要功能是:1、展示产品 2、传播品牌形象 3、传递活动、促销信息 4、引导、购物路径 。这里我们就要明白如何做到这几点,我们知道一个首页的有利位置是有限的,就如同我们的线下卖场,好的位置产品一般都卖得比较好。
杜辉:在做首页设计的时候首先要跟运营沟通好,最近的运营重心、思路等,主推什么,哪些产品是主推的。
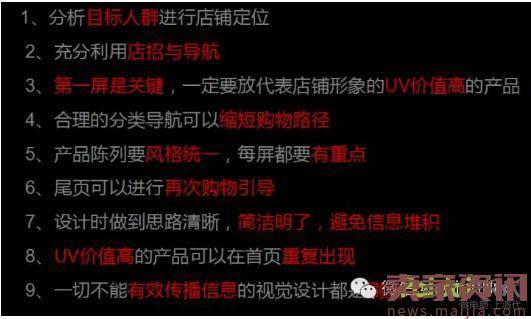
杜辉:明白哪些人会来看我们的首页,也就是访问首页的路径,第一种是直接访问;第二种是经过产品描述页进行访问。而后者远比前者多。这两部分人群有一个共同的点。对我们的店铺或产品都有了第一次的接触,有初步的了解,有一定的兴趣,才会进行二次跳转到我们的首页,我把他们称为准客户。他们进入首页无非是想再找找其他的产品或更多的进行了解。这个时候我们就要好好把握,在首页呈现的时候坚持风格明了统一,导航要清晰,界面易读,有逻辑性。这也是我们做呈现的一个基本原则。
杜辉:然后我们再开始首页的框架设计 ,我们知道首页的框架店招、导航、轮播图、分类、单品海报、产品列表、尾页等。这些模块都有特定的作用,而且位置不一样,效果也是不一样的。
杜辉:我们视觉也好美工也好都是为了成交。其实视觉做的就是要把商品跟用户连接起来,而且这种连接很舒服,很容易被接受,我们首页设计有几个比较重要的数据指标,点击率、跌失率、平均停留时间。特别是跌失率,过高的话是有问题的,这个值保持在50%以下比较合理。跌失率是越低越好的 ,高了的话就意味着你首页设计的目的没有达到,前面我们讲了首页是分流,是引导,最终是要引导到详情页下单的?
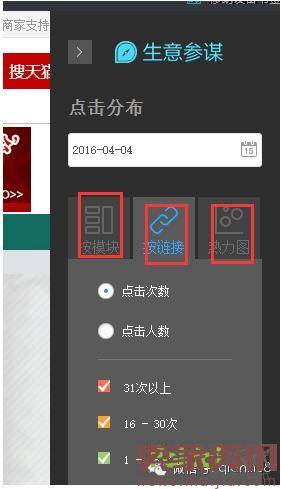
杜辉:跌失率高意味着来了你的首页就直接走了,这个数据是我们检验首页设计的一个重要指标 这个数据在生意参谋里可以看到的,我截图给给大家看看。

杜辉:点击分布后就可以看到相关数据了。刚刚讲了跌失率,然后就是点击率 ,这里可以看到点击的次数。点击的位置的

杜辉:这有三种形式,按模块模块、链接、热力图都可以看到哪个地方点击最多

杜辉:这个地方就可以导出列表了 ?当然我们还有自己统计表单数据,知道这些数据后就开始进行设计优化,首页的框架店招、导航、轮播、分类、单品海报、产品列表、尾页等。

杜辉:我们看到这个首页的一个基本框架布局,接下来我跟大家一个个模块来如何进行设计进行分享。这里分PC跟手机端,但视觉原理是一样的,最后我会跟大家分享手机端要注意的地方,我们先看店招跟导航,这个是在我们每个页面都出现的模块,展现量非常大。我先讲视觉呈现怎么来的,也就是我们美工做之前要了解的,PC 无线都是一样相通的。

杜辉:我们看这几个店招,相同的地方都是左边,不同的是在右边,根据不同的运营思路来做视觉呈现。

杜辉:我们再看这两个,第一个就放了个LOGO,不过你是做品牌格调,有一定的老客户,这样做也可以的。但第二个就糟糕透了,不知道想说什么,密密麻麻的,这也是很多人容易犯的错误,什么都想往上面放,最后什么也没传播出来。在视觉呈现最忌讳这种堆砌式设计了
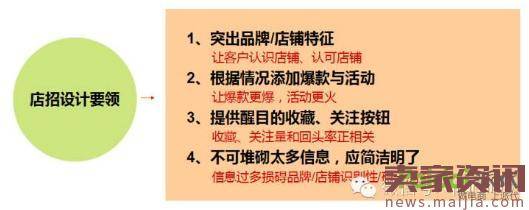
杜辉:所有我们在做店招的时候应该简洁明了一些。下面给大家做一个店招设计的设计要领

杜辉:其实,店铺招牌无论是在pc端还是手机端,都是买家通过搜索或者产品进入店铺,给人第一感觉,除了以上讲的几点,个人感觉店招的风格要跟整个店内的装修色调相似或者风格要统一。我们无线端的店招也要利用好,无线店招上可以做链接的。而且无线店招占手机屏幕的区域也比较大。
杜辉:首页也好、详情也好、包装、物料等等,所有我们能呈现的都需要统一,这是视觉识别系统规范里要做的,今天不做分享,不过我们会跟大家讲到首页是如何能做到统一的。
杜辉:店招后面就是导航,导航其实跟分类一样,第一是顾客想找想看的,第二是我们想让顾客看的。导航的设置跟优化我们可以用店铺装修分析数据做依据。点击多的肯定要着重凸显,凸显的方法有很多。比如放在有利位置或用色彩进行加强
杜辉:比如这个卖食品的,我们知道食品回头客很多,我们把VIP放在最左边,根据人的视觉心理,从左往右的浏览习惯,很容易看到这个分类导航
杜辉:再比如这个用色块进行加强,让更多的人进行点击。 导航跟店招一样曝光量是最大的,而它的作用主要体现在功能性上,能让顾客用最短的时间找到想要的产品。也能让顾客很快速的看到我们想让其点击的内容。
杜辉:接下就是我们的轮播海报,这个太重要了,这里我们先从第一屏论来分析,我们打开网点的时候都是显示最上面的内容,基本就是店招 导航 轮播这些模块,首屏海报占的位置绝对的大。这个地方的内容跟视觉呈现决定流浪者的第一印象。而这个高度是有限的,我们不同的显示器或手机屏尺寸都不一样。这就得考虑什么样的尺寸高度能最多程度的兼容主流顾客的视觉效果,也就是视觉信息完整性。

杜辉:我们看这是我们打开网页的效果,中间这一部分就是我们看到的内容,如果这张海报太高我们就需要进行鼠标滚动才能看到下面的信息,造成海报信息的断层,不完整性。所有考虑到我们很多笔记本用的分辨率是1024*768,建议大家这张海报的高度不要太高,控制在500像素内比较合适。
杜辉:手机端的海报尺寸基本都跟你明确了,你按照上面的建议尺寸做就可以,但是布局模块的前后要考虑好,最重要的应该在第一屏进行展示。你要了解下你的主要客群一般用的手机大概是多大的。
杜辉:接下来我们看看首屏海报如何进行视觉呈现,这里有两种形式的海报。活动海报跟单品海报。

杜辉:看这张活动海报,主题非常明确。巴西世界杯。用到的画面元素、色彩都跟巴西世界杯相关。

杜辉:我们看文字是怎么处理的 ?层次很分明 。这里有标题文字、说明文字、装饰文字。经过大小、样式的排列处理变得整体、主次分明。人像的处理跟笔刷元素的运用都是体系世界杯的激情,更好的渲染活动~

杜辉:再看这个单品海报,想想谁来买,男的多还是女的多。女性喜欢什么你们多懂的。玫瑰花元素 玫瑰红配色 进行气氛渲染。这里我们得注意的就是产品价格。非常显眼。对于单品来说,把价格放上去是比较重要的。我们知道每个人购买的时候都是有心理价位的。再看他的编排出来。分几个组合。价格的表现是不是也很有层次感。价格旁边的文字更多是装饰用的。 这是我们做海报的时候要注意的,注意你的视觉流程,主次之分。
杜辉:接下来是我们的产品列表。产品列表首先要做到整体统一。我们知道产品列表呈现两种方式,一种是系统产品模块直接调用主图。一种是我们用海报的形式进行呈现。

杜辉:比如这种直接主图的,在做主图的时候就要做到统一,背景、板式、拍摄手法

杜辉:这种产品呈现注意每一屏都要有重点,目的是有意的进行推荐。
杜辉:最后就是我们的首页尾部,很多时候我们都忽视了,其实我们看到尾部的人就两种,一种是新手,一种是对我们的产品很感兴趣的。面对这两种顾客我们在设计尾部时放购物须知、售后保障、会员等,也可以进行再次的导航设计,让顾客再选择一次,目的就是别让其离开你的店铺

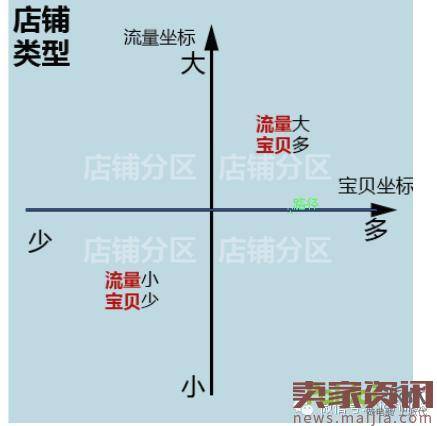
杜辉:无线端一样的原理 在呈现的时候注意你的传播思路,无线端注意这个流量图 跟行为习惯相关。如图:

做好一个店铺首页,除了可以无形的提高我们的品牌(店铺)形象,最重要的还是转化率。据美国哈佛商学院统计,我们冲动欲望来源于视觉占83%,而我们的听觉仅占11%,还有3.5%来自嗅觉,1.5%来自触觉,1%来自于味觉。如果我是你,我会赶紧把店铺首页发给一些朋友看看,让他们挑挑刺说说建议。特别是可以做几个页面放在朋友圈让朋友们来投票,找出大家最喜欢的页面。
本文"视觉营销之店铺首页设计"为卖家资讯编辑编创,转载请注明出处(本文转载于:卖家资讯http://www.maijiaw.com/news/article/266897)