美工如何正确的选择字体?我们在设计一个宝贝详情页的时候,要考虑很多问题,之前的分享也讲过一点
设计流程一般的流程是这样的:分析人群画像,锁定人群,设立核心主线,设定成交主张,书写文案,描绘场景,拍摄收集素材,设定逻辑,设定颜色搭配,字体应用,初稿,等等
那么说到真正落地输出一个详情页的时候,我们要看看详情页是由哪些细小的模块组成的
详情页的组成元素:颜色,字体,人物,静物,符号,阿拉伯数字
这里尤为重要的是颜色和字体,这两个小元素决定了你页面的风格,和谐度,是否能够准确的传达你所表达的信息
很多时候你发现你的宝贝详情页,就是没有别人的漂亮,或者总感觉哪里怪怪的,但是就是说不出来,并且转化率低时也不知道如何优化;
其实这一切都是因为字体丶配色丶文案丶构图组合的时候,没有考虑背后的逻辑,如何创造一个和谐的设计,我们必须从最原始的知识开始,一点点了解,今天我们就讲讲“字体”;
一个美工对“字体”的使用把控是至关重要的,因为在设计中应用了不和谐,不恰当的字体时,你想要输出给用户接受的信息就会“打折”,或者说无效,如果设计无效,那还要设计干嘛;
我们来看一张图片,你思考一下,当你看到每个字体的时候,你大脑里第一意识感觉是什么?

不难看出,不同的字体是可以给人不同的画面连接,为什么“文艺”就应该是图片右下角的那个字体呢?有谁规定了吗?
其实并没有谁规定,而是我们的“潜意识”束缚着我们自己,这个束缚又是怎么形成的呢?答案是“古老的催眠”
古老的催眠,我在9月6日分享过,不知道的小伙伴可以去看看那篇笔记
我们人的意识本身不存在,是通过外接不断的信息输入,导致我们的认知也在不断的建立
我来举个例子,你就理解我要说的意思
我们从小到大,不管你接受或者没有接受过教育,但你总或多或少看到过“毛笔字”,有可能是你的爸爸,或者爷爷在你面前写过,也有可能教你写过,就算没有,你加有可能有字画,或者过年贴过对联,或者读书的时候在哪里见过,对吗?
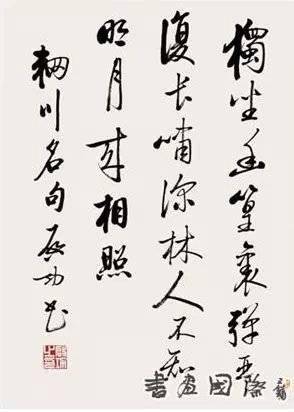
不管如何,你大脑里大概总知道什么样的字,是“毛笔字”,可能你现在根本不会写,但当你看到下面的字体,你一定知道他们是“毛笔字”



可能这3张图的“毛笔字”跟你从小看到你爷爷写的不一样,或者跟你家的对联上的书法也不一样,但当你看到这3张图片的时候,你一定可以确定这就是毛笔写的,那么你知道为什么吗?
其实道理很简单,原本我们生下来是不知道什么样的字叫什么字
而是因为我们第一接触到这样类型的字体时,长辈或者老师告诉我们这样的字叫“毛笔字”
在那一瞬间,我们的心智被第一时间设定了,这样粗,黑色,不规则,有被毛拖过的痕迹的字体,就是毛笔字
所以当你以后看到这种字体,你都把他归类到毛笔字的行列,然后重点来了
由于毛笔字是比较古老的东西,现代很少用,例如只有在古装电视,过年的春联等等地方看到,或者说只有艺术家在练习的东西,慢慢他就有一层信息附着在上面
当你用毛笔字去表达一个东西的时候,人的意识会同时建立这些联系,如果你卖手串,或者茶叶,或者有点文化底蕴的产品,用毛笔字是最快速把人的认知意识带到那个世界最快速的方式
ok,以上部分理解吗?
理解之后,我们来看一个例子


假如今天,你是一个卖酒的商家,然后你的美工给你做了两张海报图片,你会选择哪一张呢?
如果你是一个正常人类,毋庸置疑答案肯定是第一张图片,那问题来了,为什么第一种更好呢?道理很简单,因为他看上去更加和谐如一
那么为什么他更和谐,更舒服呢?我们一起来细细分解一下
因为我们人的大脑每秒处理的速度,是数以亿次的高速处理信息,所以我们做为人类经常会忽略一些细微的东西
因为大脑喜欢偷懒,我们容易把习以为常的东西忽略掉,我们认为应该是那个样子,但是如果你愿意方面脚步,去细细品味,你会发现很多不为人知的秘密,例如......
当苹果掉到牛顿头上的时候,他却在思考,为什么苹果是往下掉,而不是向上
如果是普通人,一般就是:哎呦,不错哦,掉了一个苹果下来,拿去洗洗吃了
因为感觉苹果那么多年都是这样掉下来的
ok,我们讲回刚刚那个酒的广告图片
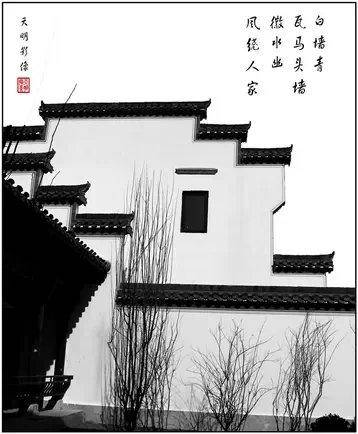
1丶首先是产品本身,产品是安徽的“家酒”,为了让用户一看到产品本身就知道这是安徽的产品,并且酒需要有历史存托,所以选择了一个复古的设计,让就看上去有点年头,然后采用了“徽派”建筑中的明显设计特征融合到包装上



2丶背景图片是实用了水墨渲染+江南水乡的实景图片,很好的迎合了产品本身的设计,因为产品本身的设计元素就源于徽派建筑的房子
3丶问题来了,为什么第一幅图片配色毛笔字就很舒服,很和谐,而第二张图片用了“方正大黑简体”就显的不和谐呢?
答案就是,因为我们的大脑认为,应该就是配毛笔字,那么这个“应该”是如何而来的呢?
其实很简单,因为我们的“潜意识”认知里面,认为“酒”是古老的东西,加上产品的设计让我们感觉有种复古的感觉,然后背景图片配上了“江南水乡”这种建筑风格,直接把我们带入了早于我们现在的年代,为什么?
因为我们现在到哪里看到的都是现代设计的建筑,如果当你看到一个原本属于古代的东西,或者建筑,你的思维就会被带到那个时候,就像你看到一个技术是现在人类认知所达不到的时候,你就会认为那是未来科技;
然后再加上背景里融入了“水墨”设计,自然让你感觉上面的字体如果是“毛笔字”就更和谐,因为“墨”是写毛笔字时要用的东西,他们是有记忆关联的,那么是仅仅因为墨的问题,让设计就一定要用“毛笔字”吗?
不是,是总体的东西都呈现了“老”“复古”“年底”的痕迹,所以这个时候我们的意识认为就应该有一个“老”一点的字体来配,这样让我们的“潜意识”会感觉更加和谐一点;
所以当我们在设计一个图片,或者一个详情页时,用字体一定要考虑的更深入,不是你自己想要什么字体,看的舒服;
而是要考虑你的用户怎么看,对的字体配上对的画面,用户就会有正确的吸收解读
ok,以上内容,就是字体与意识是如何建立的关系,认知是怎么产生的
那么我们再继续讲,那么到底什么样的产品应该选择什么样的字体呢?如果避免犯低级的错误
我刚刚说了,字体对人的认知,其实都是建立在现实物理信息的在大脑中建立的催眠
一丶卖男性产品,应该用什么样的字体

产品是给男人用的,当然就要分析男人的特征了
他们都有着粗而硬直的眉毛,大而笔挺的鼻梁,坚硬的眼脸,棱角分明的脸部轮廓,有的甚至有一些刀刻般硬朗的皱纹

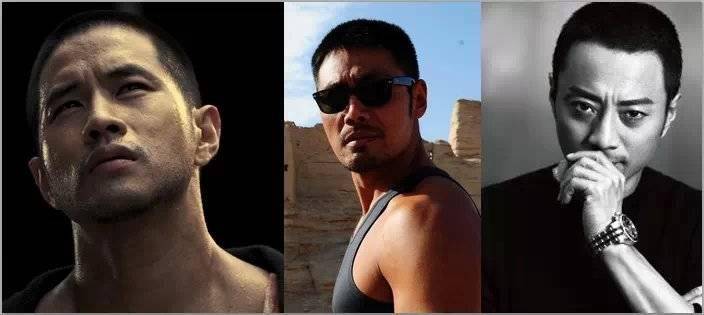
然后我们再看这张图片里的两个男人,左边那位阳气十足,而右边这位在生活中经常被别人称为“娘炮”,为什么?
同样都是男人,但是当你看到的时候为什么会有不同的认知,原因很简单,因为右边的男生,他的男性特征少,更或者说他的男性特征跟我们意识里的特征匹配度不高,反而跟女性匹配度解决;
所以我们通过意识中对男性特征的认知,来提取一些认知共同点,有如下几点:

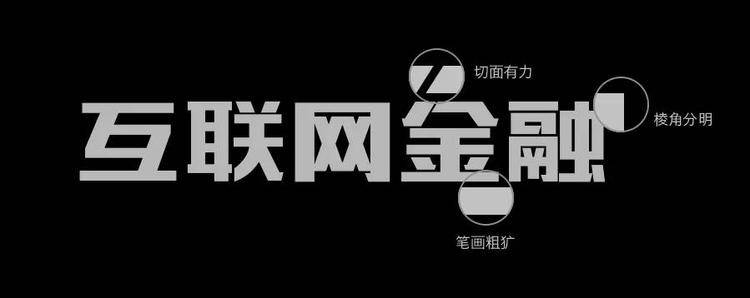
所以我们得出一个结论,只要粗犷丶坚硬丶强劲有力丶拐角分明丶力量感等等图形特征的文字就是男性化的文字
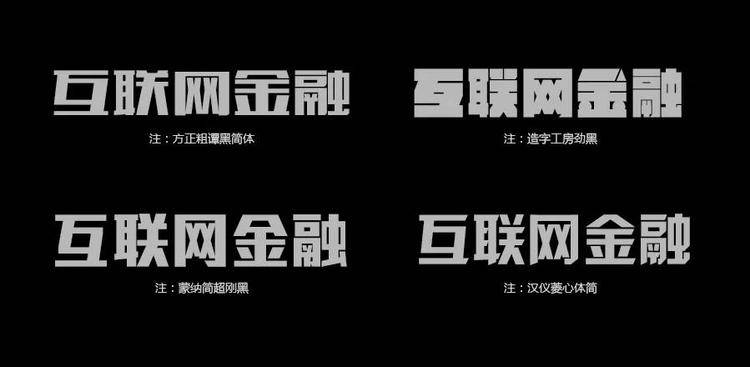
比如下面这款字体,就具备这些特征:


当然上面这4种字体只是我简单罗列来举例子的,你们可以举一反三,只有满足刚刚上面统计出的共性特点即可;
好了,现在我们知道什么样类型的字体是男性化的字体,那么我们如何应用他们呢?通常在什么情况下用呢?
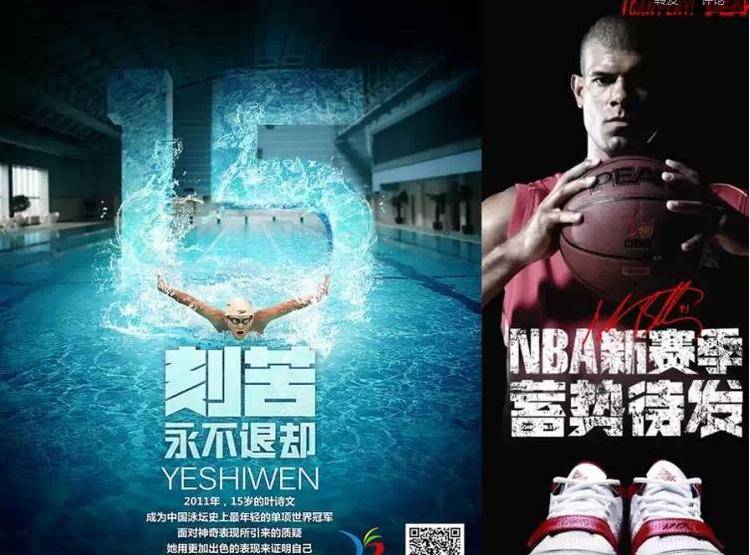
一般男性化字体大量应用在以“男性为主要从业人群”和“男性为主要消费人群”为主要的类型产品设计中,包括并不仅限于以下几种:
1丶体育运动类,例如:世界杯丶篮球丶游泳等等(男性为主要从业人员);


2丶车丶剃须刀丶重金属丶摇滚丶竞技游戏丶pk类游戏等等(男性为主要消费群体);
3丶促销活动:需要充满激情,热销沸腾,男性化特征居高;
时间问题,我就不展开发图片了,然后我们来看看“女性”适合用什么字体呢?
二丶卖女性产品,应该用什么样的字体
我们首先来看看,生活中我们看大的女性长什么样子,然后同样根据上面的方式提取特征


我们一起来看看下面几款字体,是不是很容易让我们联系到女性的特征呢?所以这些字体的性取向为女;
字体的使用逻辑都是一样的,性取向为女的字体,自然就被应用到女性消费为主体的产品设计中

比如爱情类,鲜花类丶珠宝配饰类,女性用品丶护肤品丶化妆品等等…


由于这个对应的内容还有很多,我挑里面几个重要的部分讲解下
三丶卡通字体的应用
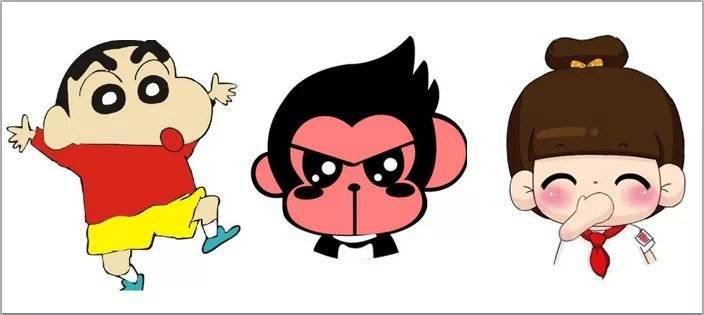
同样我们先看看,我们日常看到的卡通人物是如何的?

当你看到一个字体很卡通时,必然是因为他满足了我们意识里的卡通形象特征,我们来找找卡通字体的性取向特征吧

通过卡通特征,我找到一些符合卡通字体性取向的几个字体,当然还有更多,这里就不一一列举

卡通字体的应用,一般跟儿童有点像,但又有区别,主要应用在卡通人物设计丶动画片丶点读机丶漫画配字等


现在流行小清新,或者文艺风,如何设计一个页面,一看就让目标人群知道,你是卖文艺女青年的产品
文艺青年,看起来是多么的舒适,安静,那么文艺字体的性取向共同特征应该有哪些呢?

文艺字体就像“文艺青年”那样的安静,并且文静素雅,例如:


文艺字体的应用,可以看看类似茵曼丶无印良品的设计,或者日本的一些设计,都很符合文艺风的设计,给你很安静的感觉,设计中大量应用了留白;


我就不一一列举了,给你们一张导图

ok,关于字体怎么选,大家理解了吗?
其实就一个重点核心,就是字体跟目标人群匹配上即可,这样目标人群看到你的页面时,不会感觉不适应
如果没有问题,我们接下来讲解配色问题,ok?
配色这个问题,对于设计初学者是个难题
字体库,明天我上传一份共享给大家
其实网络找字体很容易
字体对设计起到很至关重要的因素
配色其实有很多讲究,而我今天要分享的是一种快速让你上手的方式
配色1:比例关系

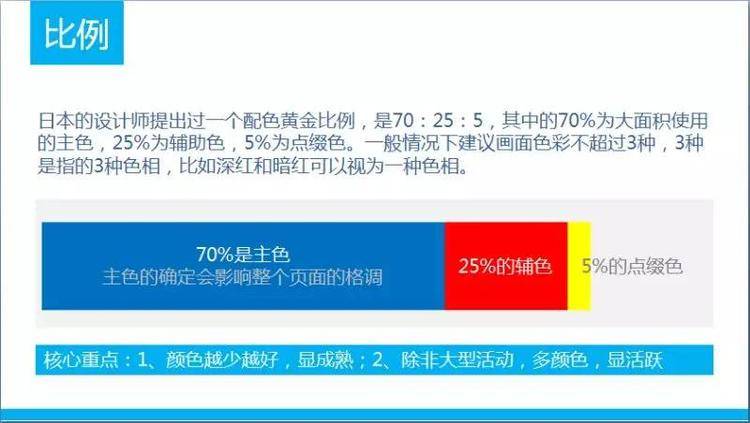
日本的设计师提出过一个配色黄金比例,是70:25:5,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色。一般情况下建议画面色彩不超过3种,3种是指的3种色相,比如深红和暗红可以视为一种色相
核心重点:
1丶颜色越少越好,显成熟;
2丶除非大型活动,多颜色,显活跃
配色2:关系

这个是重点,大家要记住这留个基础色,红丶橙丶黄丶绿丶篮丶紫,然后就是图片中的色环保存好,可以取色用
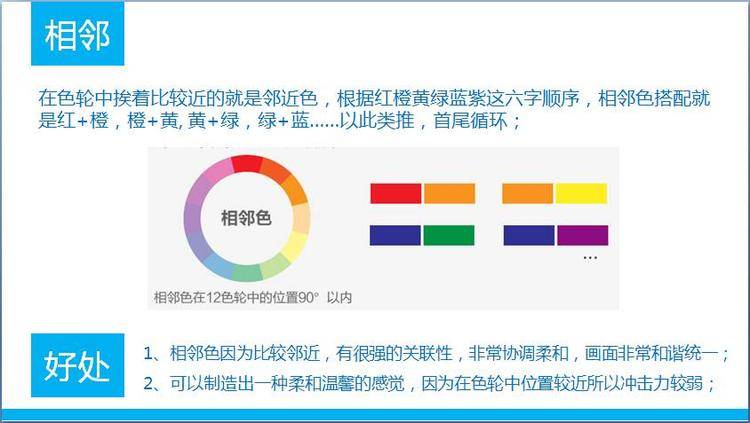
配色秘诀1:相邻色搭配

在色轮中挨着比较近的就是邻近色,根据红橙黄绿蓝紫这六字顺序,相邻色搭配就是红+橙,橙+黄,黄+绿,绿+蓝……以此类推,首尾循环;
这样做有两个好处:
1丶相邻色因为比较邻近,有很强的关联性,非常协调柔和,画面非常和谐统一;
2丶可以制造出一种柔和温馨的感觉,因为在色轮中位置较近所以冲击力较弱;

这两张基本都是采用相邻色的搭配方式,第一张还加了一笔橙色起到点缀的作用,整体画面非常柔和协调,因此这类配色常用家居,棉织品,小清新淡雅的服装,中国风等能给人以宁静,柔和,传统感觉的产品;

相近色搭配中还有一种单色系的搭配方式,采用同一色相,仅仅调整该色的明度/饱和度,得到另外一种颜色。如上图所示,文字颜色就是用背景色降低饱和度/明度后的结果。本身背景色明度很高,又采用单色搭配手法所以会给人高雅,淡雅,宁静的感觉。主标题的字体也配合整个画面采用了一些变形,使得整体非常统一和谐。;

七夕这张图片使用的蓝与紫搭配,画面宁静和谐。旁边这张图片使用的单色搭配,深蓝+浅蓝,画面统一带有一点传统的感觉,而衣服在这个画面中起到了点缀作用;

这张海报用的红+橙的搭配方式,以橙色为主色调,背景中采用不同橙色增加了画面的空间感,并且让画面看起来不是那么的单调。海报中邓超惊讶的表情,以及背景倾斜的线条和几何方块的点缀,漂浮的产品使得原本稳定的画面变得活泼轻快富有冲击力,可见海报做成什么格调也与画面每个组成部分都有密切的关系;
配色秘诀2:间隔色搭配




特别要说明一点的是:冷色在画面中总是趋于后退,暖色是趋近,暖色很容易就可以进入人的眼帘。这点就需要大家根据画面中重点信息的层级自己把握了;
大家仔细看上面的几张图片,上面有详细的说明
配色秘诀3:互补色搭配


上面图片中的案例,都是互补色,他们的冲击力都比较强,会感觉很时尚,动感
互补色搭配要注意三个方面:
①一定要控制好画面的色彩比例,因为这个2个颜色放一起对抗非常激烈,所以一定要选出一个老大当主色调,另外一方作为点缀或者辅助色;
②可以降低其中一方的明度/饱和度,这样可以产生一种明暗对比,缓冲其对抗性;
③在画面中加入黑/白作为调和色进一步缓冲其对抗的特性;
ok,以上三种搭配方式,他们各有优劣,你想表明什么目的,就用什么配色方式
是柔和,还是动感,还是冲击,你自己针对自己页面的目的去设定
好了,今天的课程内容就讲到这里,希望各位小伙伴能学以致用。以上就是美工字体,美工字体选择,美工字体的选取技巧,内容由卖家网编辑收集整理发布,希望能够对你有所帮助,转载此文请注明。如需查看淘宝宝贝排名监控、店铺监控、关键词分析、行业数据分析等淘宝数据分析业务请上卖家网。