我们常常会说到做设计需要知道三大构成(色彩构成/平面构成/立体构成),设计又可以分很多个类别,比如网页设计/UI设计/电商设计/室内设计/工业设计等等,那对于电商设计有没有专门的三大构成呢?至今好像没有看到,所以我想尝试着梳理一下我脑袋里的知识点,专门讲解一下三大构成在电商设计中的运用,而今天大麦电商先从色彩在电商设计中的运用开始说起。
Banner的组成要素有哪些?
一、先了解普遍意义上的色彩是指什么?
二、再回顾一下Banner的组成要素有哪些?
三、Banner的作用是什么?
四、在Banner设计中影响到信息传达的有哪些因素呢?
五、色彩在Banner设计中所起到的作用
六、如何在Banner设计中使用色彩
列完大纲后,接下来我们进入正题,一个一个知识点去剖析:
一、先了解普遍意义上的色彩是指什么?
色彩即颜色,颜色可以分成有彩色和五彩色两大类,看有彩色主要看色相/纯度/明度三个方面的属性,无彩色也就是白色/黑色/各种深浅不同的灰色,也可以说无彩色是饱和度为零色彩。
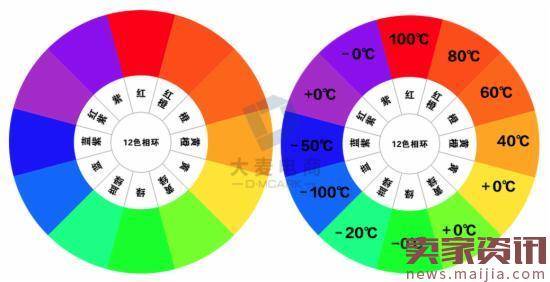
色相,即可以明确表示颜色色别的名称,比如红橙黄绿蓝靛紫:

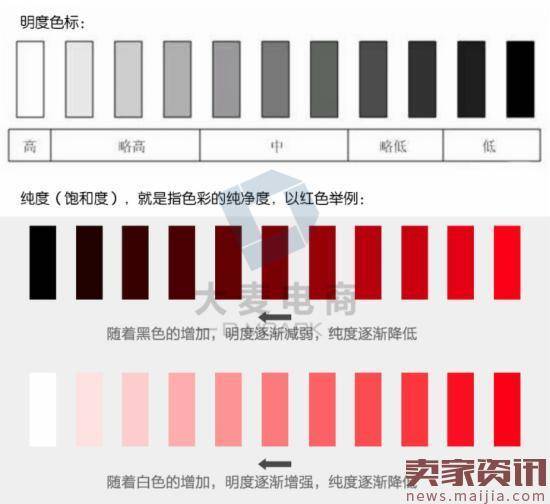
色彩有冷暖之分,我大致用温度的概念标注一下,其中“0”是指中性色,“-0”是指中性偏冷,“+0”是指中性偏暖(这里的温度是我自己为了具体化冷暖的概念而标记的,主要是方便大家理解,所以不用去纠结这个数值准不准确哈哈,你明白他们代表很冷/很热/一般冷/一般热就好了!~)。明度,就是指色彩的明亮程度(通俗点讲,在某种色彩里添加的白色越多就越明亮,添加的黑色越多就暗)。

要想做好电商设计,最基础学问最大的当属Banner设计了,所以我们还是从Banner设计开始说起,先回顾一下Banner是由哪些部分组成的。
二、再回顾一下Banner的组成要素有哪些?
Banner组成要素包含4个方面:文案 、商品/模特、背景、点缀物。

三、Banner的作用是什么?
宣传/展示/广而告之/准确传达信息。
四、那么在Banner设计中影响到信息传达的有哪些因素呢?
(一)整体画面的气质是否对路;
(二)信息之间的层级关系是否准确;
(三)是否考量了Banner所投放的环境。
接下来,我们针对上面3个因素一个一个来讲解:
(1)整体的画面气质是否对路
这里指的画面气质就是指给人传递出一种什么样的感觉,比如说用户看了你这个Banner之后会感觉它很热闹/很素雅/很高冷/很年轻有活力/很潮/很压抑/很恐怖/很高贵等等这些感觉,那么下面我举几个例子:
Banner举例:很热闹的画面气质(关键词:低价促销/周年庆/节假日促销等搞活动的性质)

总结观察:画面由暖色变为冷色后,会发现热闹的画面气质锐减,所以在表现热闹气质的Banner设计中,除了画面形式比较活泼或者动感以外,我们也常借助大面积的暖色(红/橙及附近区域)来渲染热闹氛围,让人感觉喜庆或者热血沸腾,然后控制不住就买买买~对于服饰的Banner气质的画面千万不要把画面堆得太满,一定要记得留白和搭配优雅纤细些的文字(有衬线或者无衬线字体均可),或者比较有文化底蕴的字体,千万不要用五大三粗的文字或者把画面塞得满满的。
我们知道一个Banner包含有好几个部分,文案/模特或商品/背景/点缀物,而最终他们组合成为一个Banner,其层级是存在主次之分的,可以分为下面几种情况:
1.以产品或模特为主角(主要突出产品或模特);
2.以活动标题为主角;
3.以利益点为主角。
而背景和点缀物永远不可能是主角,他们只能是配角,同时在这里颜色不是一个独立的分析要素存在,它应该是伴随着平面的知识点来说,所以这里我也会顺带一点平面方面的知识点,举几个例子:
(一)以产品或模特为主角(主要突出产品或模特 ),我们有三个方向可以去发挥:
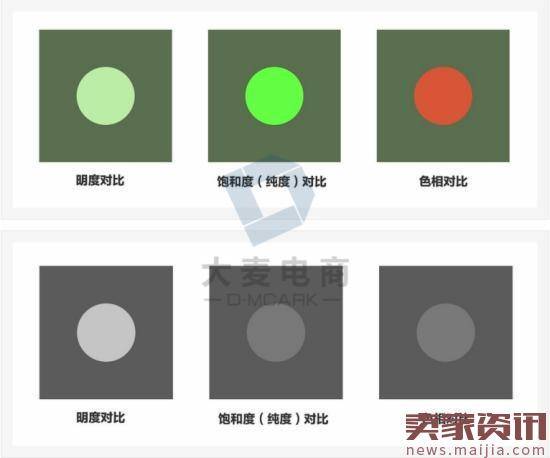
(1)让商品(模特)的颜色与背景颜色绝对地区分开来,让它成为天空(画面)中最闪亮的一颗星~也就是我们说的色彩对比,色彩对比又包含三种:明度对比/饱和度对比/色相对比,假设下图中的圆就是商品或模特。我们再去色看一下对比的效果,如下图(去色是我们常用的一种查看信息是否突出的方法,令外还有一种距离观察法查看对比效果,比如你也可以离屏幕站远一点查看,或者人保持不动缩小画布查看):

这样看,哪个对比效果好些?是不是一目了然了?不过还是要说明一点,明度饱和度里任何一项要素发生改变,其他要素也是跟着改变的,比如说你增加了一个颜色的明度,代表你在这个颜色里增加了白色,那么相对应的这个颜色的纯度饱和度肯定也就下降了,不知道我说这些你们明白了没有?(默默点根烟~惆怅脸~)
喔,对了,我还要在这里继续插一句嘴:色彩对比不会单独存在,它的运用永远是依附于下面两种方式存在的(增大商品模特面积或者增加商品模特数量):
(2)通过留白或者大小对比的方式让商品(模特)体积或面积足够大。
(3)通过一定的摆放规律,让商品(模特)数量足够多,因为数量多了总面积自然也就大了嘛~。
(二)以活动标题为主角
跟上面的道理类似,可以运用增大标题面积或者同时结合色彩对比的方式使标题突出成为主角:
(三)以利益点为主角
道理同上(有时候我们做Banner会直接用利益点作为大标题,这种就会使Banner的低价促销的气息会更浓烈些)
总结来说,但我们讲色彩的时候,其实也是在讲平面构成,当我们在讲色彩三要素(明度/纯度/色相)的其中一项的时候,其实也意味着在同时考虑其他要素,因为色彩不会单独存在,色彩要素也不会单独存在(我重复这么多遍,也是操碎了心呢~~)。
是否考量了Banner所投放的环境?
当我们讲到环境的时候,往往会讲到外部环境和内部环境,也就是站在全局去考虑问题和站在自我的角度去考虑问题,如果你是要在某平台投放Banner,那么这个平台对你来说就是大环境,具体到你投放的那一小块Banner位置就是小环境。
从平台设计师的角度出发,她肯定是希望你所有的Banner放在这个平台页面里,整体是融合的,不突兀的 ,比如下面的万件好礼免费送和专属活动这块的小Banner,用不同色相表示不同会场或主题,但是每一个色彩的明度饱和度是相似的,设计形式也一样都有自己的规范,这就给人整体统一协调的感觉:
五、色彩在Banner设计中所起到的作用
(一)点缀作用(渲染氛围用);
(二)突出主体(梳理信息层级);
(三)平衡画面(整体视觉协调);
(四)延续风格(涉及到风格统一调性的时候);
(五)塑造画面气质(传递恰当的情绪给用户)。
就以上五种作用,我在下面会分别举例说明:
(一)点缀作用(渲染氛围用)
当你做了一个冷色调的页面拿给你的主管或需求人看,他说画面太冷清的时候,而你又懒得改颜色改形式等等,总之你非常懒不想动,那么不妨试下下面这样周围点缀些暖色的方式(色彩依附的形状和大小面积你自己斟酌咯~只需要记住点缀物是配角,他是烘托气氛用的,永远不要抢了主角的风头,要不然导演不给你这配角安排角色了,怕不怕?)。
(二)突出主体(梳理信息层级)
这个通过色彩对比来突出信息层级的作用其实我在前面的知识点里已经讲了哦,翻回到前面去看下吧,我就不继续说一遍了。
(三)平衡画面(渐变色使得整体视觉协调)
我们有时候会看到一些Banner强调的是整体画面的协调感觉,并不会重点去突出强调什么,整个画面给人感觉特别舒服,那是因为他们往往采用的是类似色对比或者邻近色对比,亦或者是采用相似明度和饱和度的不同色相的渐变调和。
(四)延续风格(涉及到风格统一调性的时候)
通过色彩来延续风格的作用往往在平台做一些比较大型的活动,涉及到多个不同品类不同分会场的时候会运用到,我看到一些店铺电商品牌也慢慢规范化了之后也会用到这种方式以保持品牌统一调性性,也就是保持设计风格一致,色彩的明度纯度接近,只是改变色相,以不同的色相代替不同的品类或者分会场来设计Banner图。
(五)塑造画面气质(传递恰当的情绪给用户)
比如我们前面提到的很活力/很可爱/很高贵/很素雅等等,我这里也不继续描述了哦,文章开头都有提到过的。

六、如何在Banner设计中使用色彩
色彩不会独立存在,他必定是依附于其它构成和表现形式而存在,比如平面构成、立体构成等,所以我将从下面几个方面来论述:
(1)当色彩运用在不同的面积;
(2)当色彩运用于不同的形状;
(3)当色彩运用在不同的肌理;
(4)当色彩运用于不同的色彩;
(5)当色彩运用于不同的主题;
(6)当色彩运用于不同的环境。

总结:
我们需要知道色彩是一种情绪的表达,也许要学会举一反三(其他颜色可以以此类推无论),另外无论是有彩色还是无彩色它们都不会独立存在,它必定是依附于其它表现形式而存在,比如与平面构成、立体构成结合运用。
本文"六个步骤细说电商banner图设计"为卖家资讯原创稿件,转载请注明出处(本文转载于:卖家资讯http://www.maijiaw.com/news/article/221981)