很多人都抱怨为什么自己的转化这么低,那么你这时就要好好去审视一下的宝贝详情页是否制作合理了,这边整理了一些手淘宝贝详情页制作误区,制作不合理的卖家们赶紧修改过来吧!
错误一:图片尺寸不匹配手机页面

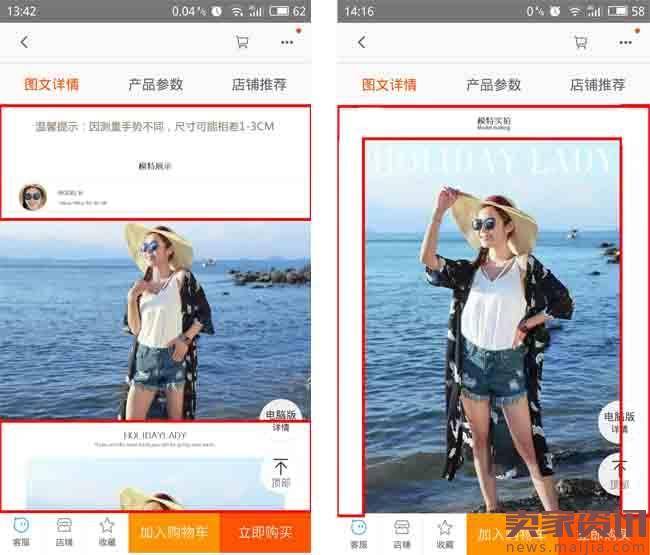
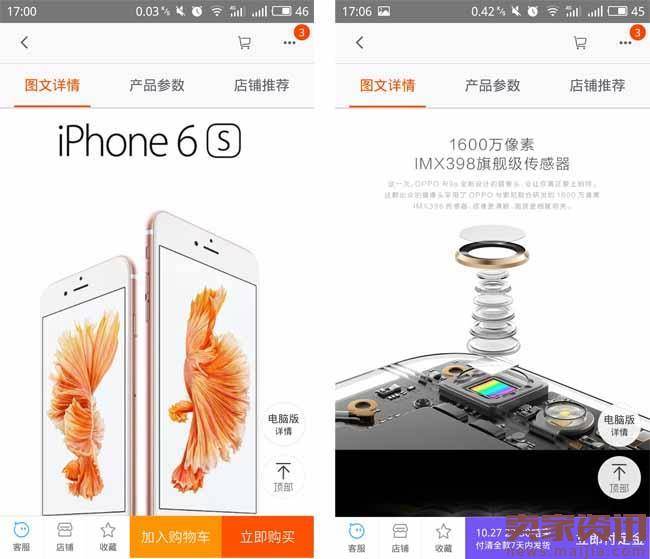
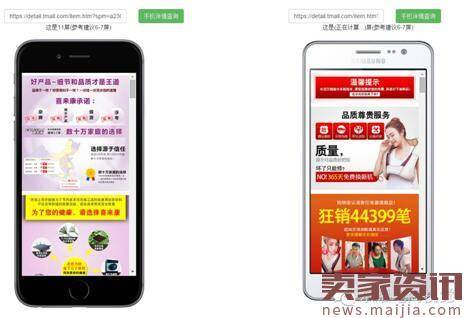
左上图,我们可以发现上边和下边都是有其他信息的,中间的图片没有把整个屏幕充满,让买家看到除了这张图片之外还有其他信息。
右上图这张图片看起来视觉还算是比较好的,但是还是有点浪费屏幕了,用红色框框起来的地方大家可以看到,本来这张图片是可以继续放大的,左边和右边或者上边都可以继续表达产品的信息,但是左右两边都没有充满,本来手机屏幕就比较小,现在又浪费了一点屏幕,所以这是绝对不允许的。

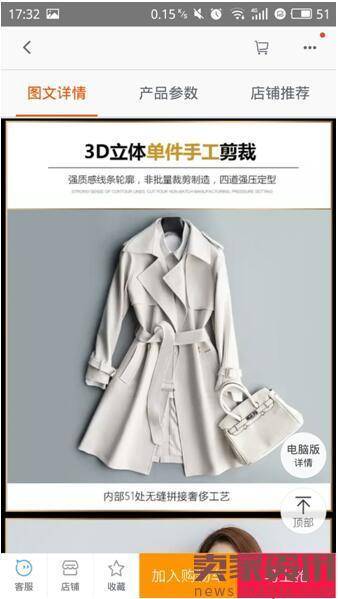
上图这张图片右面这一块也是浪费掉的,而且右下角还是用英文写的,本来好多买家就不认识这种英文,而且英文还是竖着写的,因此这样表达是比较浪费的。而且占了这块空间买家可能收不到更好的其他信息,一个图片没有整个的展示出来;也就是说我们的手机屏幕一屏空间是有限的,但是我们并没有把有限的空间利用起来。所以我们在做详情页的时候要把整个屏幕利用起来,把信息传输给买家,是这样一个逻辑。
以苹果6s为例:
iphone6s
分辨率:750*1334
手机详情页框尺寸:750*1022
宽:高=3:4=0.75
图片宽度480-620像素之间,高度小于等于960像素。
手机详情页总体大小:图片+文字等应该小于等于1.5兆,图片仅支持jpg,gif,png格式
举例:
高度=480宽/0.75=640
高度=620宽/0.75=827
错误二:手机页面字体过小!
由于pc端和无线端屏幕的不一样,导致同样的比例放在手机上面字体会变小,在无线端上面看这些字的时候,就不是特别清楚,而且卖家也是不喜欢看文字的。相比于文字而言,人们更喜欢看图片,所以在我们的详情页当中尽量少表达文字,即使有很多的文字要表达,也要让买家看得清文字,如果说买家看不清这些文字,在买家的眼里面,这些文字就是一堆垃圾,买家在遇到这种文字的时候,基本上都是躲避的,基本都是看图片,淘宝是干吗的,淘宝就是卖图的,商品买家是摸不到的,只能通过看图片。而文字是在图片表达得基础之上进行补充的,但是文字太小买家很显然是看不清楚的。
举例:

左上图iphone6s,这个主标题iphone6s就看得很清楚,如果说详情页当中都是这样的看的清楚的文字,买家体验就会更好一点。
右上图上面的文字,主标题是可以看的清楚的,而下面这段话中买家几乎是不会看得,很少有人会去仔细看这些字,因为这些字第一是比较多,第二是比较小,所以说在这种情况下,我们在策划手机端详情页的时候主标题可以放大一些,下面字体可以稍微小一点,但是得让买家看的清楚,看的舒服,字数尽量减少一下。

这是小米电饭煲的一个详情,主标题加副标题加图片,这个是比较清楚的,这也是我们推荐的一种做详情页的方法。
总结:
字体要大,中文字体大于等于30号字
英文和阿拉伯数字大于等于20号字
错误三 手机页面文字过多!

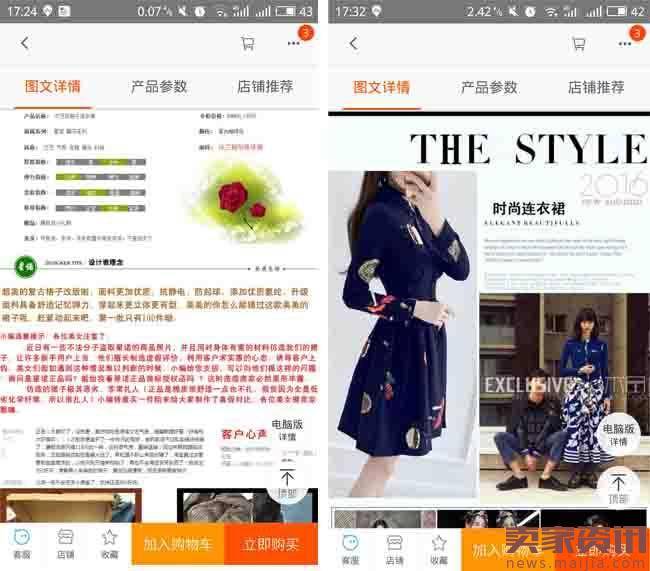
左上图每一个买家看到这样的画面应该是想瞬间把它刷下去或者说直接离开,因为这些字体太多了,而且还小,根本就看不清楚,在上面也提到了,大家是不喜欢看很多文字的,是更喜欢看一些图片,如果说在一屏当中表达了这么多文字,而且字体还这么小,买家是很不喜欢的。
右上图这张图,这些字在pc端上面可能会效果好一点,但是在无线端上面,只看到了大标题,下面的这些字就比较浪费屏幕,手机端上面屏幕是有限的,如果说我们将有限的屏幕还进行浪费,写一些根本就无法传输到买家脑海中的信息的话,这就是一个比较浪费空间的思维。

看这张图片,主标题R9,这是oppo的一个型号,下面充电5分钟,通话2小时,这是购买理由,这是大家耳熟能详的一个购买理由了,然后下面放上图片,这种图片的效果就不错,买家体验也会更好一些。
总结:手机详情页当中字体要大,字数不要过多,能减则减,能省则省,能不写就不写。
错误四 手机页面左右排版!
手机屏幕宽度是有限的,高度是比宽度长一点的,左中右的排版只能是让图片变小,看不到图片的细节,这种排版方式是很难将细节传达给买家的。
来看一下oppo的例子

左上图是pc端的描述,图片当中,左边好手感,手掌知道,下面是一段文字,右边是一个女孩拿着一个手机进行展示,图片在pc端上面是横着的构图。
右上图是无线端的描述,在无线端上面构图是竖着的,在做无线端的时候,直接把左边的文字调到上面,然后主标题一段,副标题再加上图片,这种体验度应该是比把pc端的逻辑直接放到无线端当中去要好。所以我们建议无线端应该是上下排版。

假如说这张图放在无线端的详情页当中,实际上手机详情页底部这个框的位置就是这张图片的底,但是上面这个位置我们没有看到主标题,也没有看到副标题,所以说这种排版还是有问题的,最起码图片上边这块空间是比较浪费的。所以说不建议大家这么来做详情页。

做详情的时候主标题要大一些,很清晰的让买家看得到。大家在刷手机的时候基本上都是在看标题,所以标题是至关重要的,它起到决定性的作用,买家在浏览的时候,我们尽可能的让买家记住主标题,副标题我们可以把文字写的稍微多一点,然后字稍微小一点,但是也得保证让买家看的清楚,字体能简则简。
上面的图片,左边是pc端第一屏,第二屏,第三屏,右边是无线端,第一屏就可以是主标题加上副标题,再加上图片,这样的排列顺序将手机端的详情页策划出来。
总结:手机页面尽量上下排版,尽量不要左右排版!
错误五:上下左右留空白!
这是一个车饰的挂件,图上标的红色框的位置都是在浪费有限的空间,只会降低买家的体验度,所以说这种图片我们是不建议留白的。


左上图这个是pc端的详情页,在pc端的详情页当中我们经常会遇到这种左边是图片,右边是小标题和描述,很多美工都比较喜欢这种做图方法,但是在手机端上面如果说还是这样策划的话,只会使得图片变小,文字可能也会变小,也会浪费一些空间,所以说在这种逻辑下面,我们也不建议在手机端上面使用这种方法去策划。

这张图片的上方下方都有其他的信息,实际上这种信息的传达是会让买家的视线分离的,不会让我们的眼光集中,所以说这种上下尽量不要占有其他的信息。
总结:上下左右不留空白,尽量的让一张图片充满整个屏幕,给买家最好的体验,尽量把最重要的信息传达出去,这种体验度是很好的。
错误六:一屏讲解多个特点

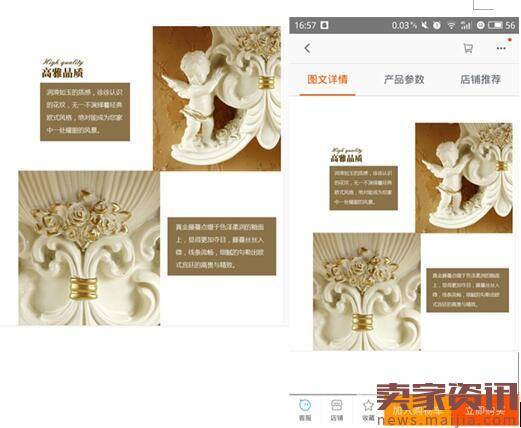
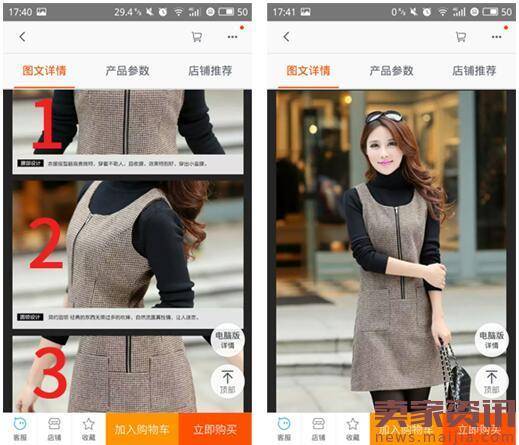
如果细心地同学会发现,左图当中他把整个手机屏幕分成了三个pc端的这种横着的长方形,但是买家在浏览的时候是无法一次记住这三张图片的,所以说在我们给买家传达信息的时候,要保证是这种上下的图片,因为我们都是从上往下刷屏幕的,我们要保证每一屏传达给买家的信息是一张图,尽量的传达一个信息,如果像左上图这张图片一样,即想表达图片1这个小的特点,又想表达图片2的特点,或者说图片3想表达其他的特点,实际上买家是不容易记得住的,所以说在一屏当中,直接设置一个场景,这样大家会不会感觉这种体验度要比三个图片放在一起效果要更加好一点呢。

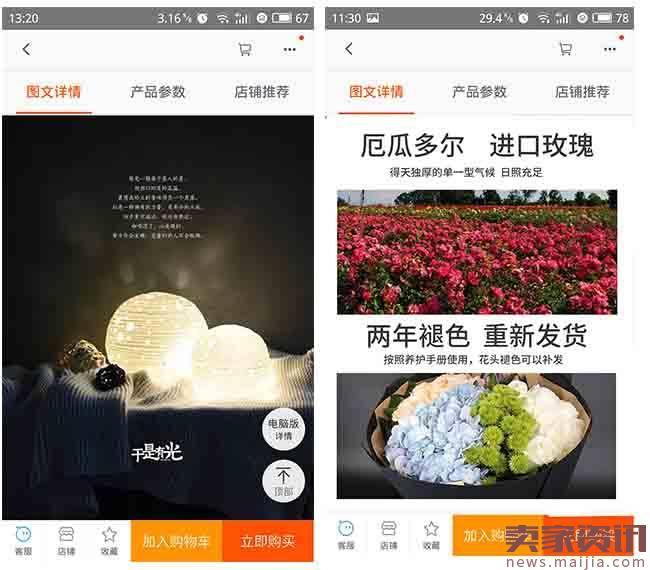
左上图当中,这就是一屏当中表达出一个特点。如果说一个特点比较重要的话我们就可以像左图这样只展示一个图片,只传递给买家一个特点,让买家记住这个重要的特点。
右上图这张图片,在这一屏当中我们会发现主标题副标题加图片,下面主标题副标题加图片,它表达的是厄瓜多尔,进口玫瑰,得天独厚的单一型气候,日照充足,两年褪色重新发货,按照养护手册使用,花头褪色可以补发,这样的一个信息,像这一屏当中它为什么表达了两个图片,而且是两个购买理由呢,因为这两个理由都不是购买产品最主要的那两个理由,所以说在一屏当中也可以表达两个小的特点进行展示。
总结:一屏只讲一个特点,小特点可以一屏讲两个!
错误七:手机页面左右分栏

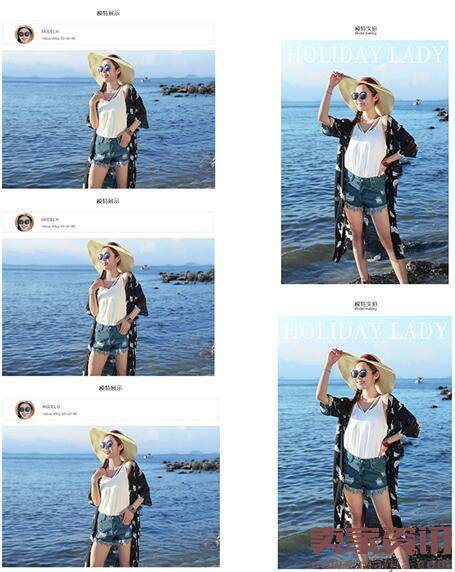
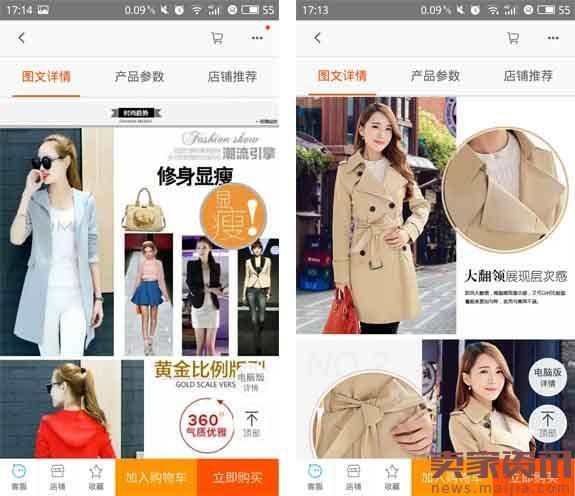
在这个宝贝的详情页当中,她把一屏分成左边和右边这样一个排版,模特的图片如果能充满整个屏幕的话,这种体验度是比较好的,但是在这个图片当中,模特的图片把它放成这么小来展示,那体验度肯定是有点下滑的,而且其他的信息并不能打动买家,并不能促使买家下单,所以说我们不建议这种左右分栏,甚至说左边又分了上下分栏这种模式,这样只会让宝贝图片模糊。看图片的时候,大家都会让图片尽量的在整个屏幕上进行展示,大家在刷朋友圈的时候,看别人的图片,我们在正常浏览的时候,上面有图下面有图,大家都会再把它点一下,让图片充满整个屏幕进行滑动,进行浏览其他好友的图片。大家都会比较喜欢这样一个浏览的方式。大家更希望看到一张图片是完整的,图片大了之后,体验会比较好一点,效果也会比较好一点,所以说在详情页当中,图片和文字是一样的逻辑,尽量大一点,图片如果能充满整个屏幕,这样体验度就会大大上升。
我们再看下面这张图片,左边这幅图可以看到是一个模特的场景图,其他的就比较凌乱了,看不出到底是想表达什么,场景的话也是没有展现出来,可能这张图片拍的很好,但是这种好的感觉没有传达给买家,所以说我们尽量的少左右排版。我们再看一下右边这张图,右边这张图也是比较常见的,左边加一个图片,然后右边加一些产品的属性,这些细节的展示,可以说这些细节我们是看不清楚的,而且这些信息也是比较多的。

假如说必须要左右排版,那该怎么办呢,假如说我们在pc端上面拍的一些照片感觉比较不错,而且还有一种情况是我们的摄影师在拍摄的时候,你即使告诉他是上下的排版模式,竖屏逻辑的话,但是有的角度在拍摄的时候,也是很难拍出这种上下的图片的。就比如说下面这张图,它还是横着的这样一张图片,但是这张图片也可以当做是一个小的卖点来展示,所以说它可以使用这种半屏的空间,然后下面这种右边是产品的参数,左边是产品的图片,这样的排版方式也是可以的,因为它在保证了产品信息能清晰的传达给买家的前提之下,也是可以采用这种排版的,前提是能将图片和文字很好的传达给买家。

总结:一定要保证图文清晰
错误八:一屏放多个图片

当大家浏览详情页的时候,看到这样一张图片会是什么样的感觉,一屏当中传达给买家很多张图片,实际上我们的眼睛是分散的,而且我们并没有把视线集中到某一个图片上面去。我们会集中到稍微大一点的图片上面去,而我们看其它的图片实际上都是在用余光去扫一下,而且买家在浏览的时候,几乎是不会一个一个图看的,只会往下刷下一屏,或者直接跳过了。
大家要明白一个道理,实际上买家看详情页的时间是有限的,可能是几秒钟,十几秒或二三十秒,不会像pc端的详情页看的很仔细,从上到下很仔细的看,这种在无线端上面应该是不会出现的,因为买家都是在逃避这些文字,大家都喜欢看一些比较美的,比较清晰的、简单的详情页。所以说我们要尽量少的做这种详情页。
总结:一屏最多放两张图!
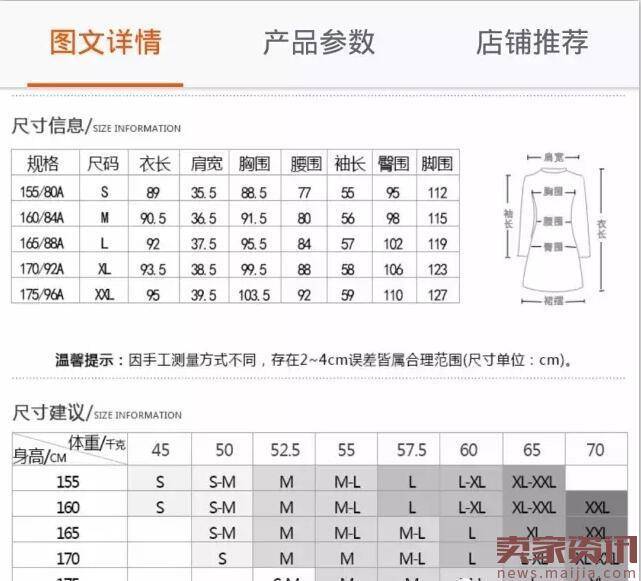
错误九:尺码描述信息量太大

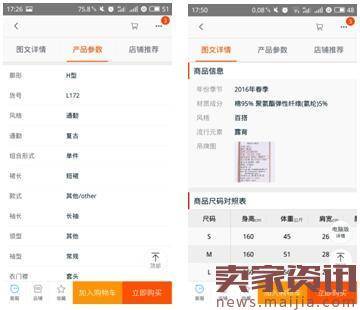
在我们策划详情的时候,像这种基本的参数有些类目是必须要表达的。那在这个需求之下,我们应该如何表达呢?在手机端的详情页当中,能简单表达的尽量简单表达,但前提是保证能够把信息很好的传达给买家。如果说策划的很好,表达的信息量很大也很详细,但是买家看不清楚,这样也是不对的。另外,在图文详情后面有一个产品参数,在这个地方我们应该详细的把信息表达出来,如果能在产品参数里面表达的信息,尽量不要在图文详情里面表达。尺码表可以在详情页当中表达,但是尽量不要占用很大的空间,尽量在半屏之内表达出来。商品信息里面,如果说宝贝有真实的吊牌的话,那建议大家在编辑详情的时候,把吊牌也上传上去,这样会增加买家对产品的信任度,买家体验度也会更好。

总结:半屏讲完,只讲核心!
错误十:与同行宝贝PK
在pc端的详情页当中,有时候会把自己的产品和同行的产品进行PK。像这张图片,为了表现自己的产品,把同行的产品放上来进行一下阴影处理,这种方法前段时间淘宝已经明确规定,不允许用自己的产品和其他同行的产品进行恶意的PK,所以我们在表达详情的时候,尽量减少这样的表达方式。上面这张图片,很多买家是不太喜欢看这种PK的方式,已经在淘宝上用烂的方式就不要出现在手机详情页当中了。另外,从我们策划的角度来讲,这样只会缩小产品细节的展示。而在pc端上面这样是可以的,因为pc端的屏幕是横着的。在手机详情页进行策划的时候要尽可能的将有限的屏幕放大,展现出自己产品强有力的优势,这才是我们详情页策划的重点。
错误十一:一屏讲解多个细节!

在pc端当中,我们经常会遇到这种一屏当中讲解多个细节的情况,在手机端当中,如果说再次使用这种方式,只会让每一个细节变得很小而看不到每个细节具体是怎样表达的,这样买家体验是不好的。前面也给大家分享了,在一屏当中展示多个细节会分散人的注意力,造成买家在吸收这些细节的时候,产生一种不好的效果。所以说在无线端当中,策划这种宝贝细节的时候,我们应该如何进行表达呢?答案就是一屏当中,尽量少的表现这些细节,尽量展现一个细节或者两个小的细节。
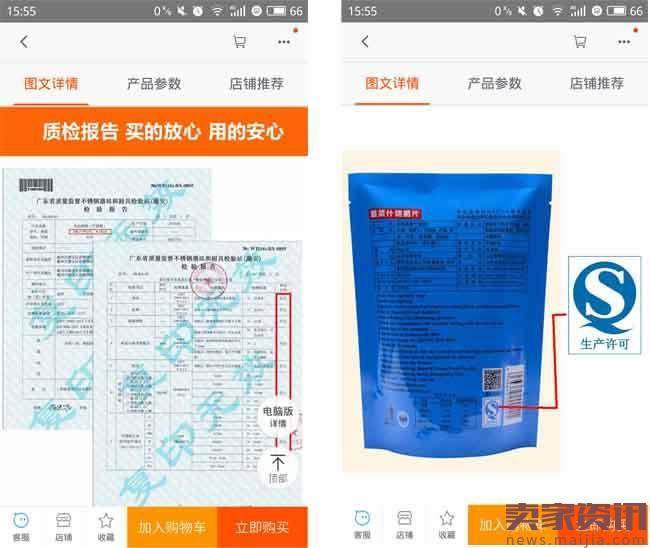
错误十二:证书类信息传达不清楚
在pc端当中,把检测报告或者专利证书展现出来,这样的表达方式是很常见的。左下图中,图片可能是真实的,但是买家基本上是看不到资料上面的信息的,所以像这种证书类的应该怎样表达呢?右下图这张图片做的就比较好,把生产许可证直接引出来,如果说不引出来的话买家是不会注意这个的。在食品类目当中,QS认证是比较重要的购买理由,这也是促使买家下单的一个重要的购买理由,这样也会打消买家购买食品的顾虑。

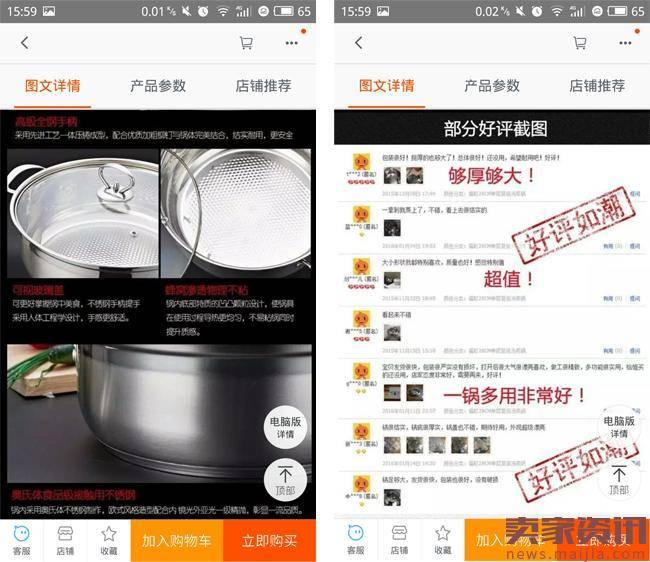
错误十三:文字遮挡了细节!

这是小米电饭煲的一个案例,这样的图片展现出来之后感觉图片是在动的,效果是很好的,上面标题,下面是具体细节的文案展示,这张图片在pc端上面的效果是非常好的。如果这个图片放在手机详情页当中是什么样的效果呢?大家仔细看下图会发现,这段文字和标题它是直接引到了无线端当中,文字的信息量非常大,买家是不会仔细去阅读的,而且文字把宝贝的主要细节挡住了,这种效果是大打折扣的,所以说强烈要求大家在手机端展现产品细节的时候,一定不要用文字把主要的产品的细节给遮挡住,这是一种不合理的安排。
错误十四:详情页晒买家好评

在pc端上面,晒买家好评这种方法也是做的比较烂大街了,为什么这种方法不能用到无线端上面呢?我们举一个例子,比如说这家店铺,为了更好的表现自己的产品,把宝贝评价里面所展现的这些信息截了一下图,然后又标了一下重点,因为字太小买家看不到宝贝评价,所以他又重新描述了一下,这种表达方式给大家的感觉是非常凌乱,这样只会打消买家对产品的购买欲望,不会增添好的印象,所以不建议大家使用这种方式进行表达。
错误十五:手机页面信息量过多

很多卖家在策划详情页的时候,往往想把自己产品的特点特征和购买理由更加详细的展现给买家,从而导致手机页面上表达的信息会比较多。

总结:6屏左右,只讲核心!
我们浏览手机淘宝的时候会发现基本都是五张主图,如果说五张主图做的还不错,那买家就有可能继续浏览详情页,如果说主图做的不是特别好,这样买家基本上就不会浏览详情页了,所以说我们在策划手机详情页的时候,详情页的内容只是作为主图的补充,也就是说主图上面没有表达出来的信息我们要在详情页当中进行补充说明,但是也不要表达太多的信息,太多的信息买家是记不住的,建议手机详情页的篇幅大约就用6屏左右,只讲核心。
最强的三个购买理由放前面!
1、你有别人也有
2、你有别人没有
3、能打动买家!
错误十六:宝贝SKU顺序乱放

在我们做淘宝的时候,有的类目可能一个宝贝会有多个SKU,那宝贝有多个SKU详情页的顺序该如何去策划呢?假如说我们自己的宝贝有好几个颜色,我们要将卖的最好的颜色进行重点的描述,像卖的比较少的颜色我们就可以描述的少一点,甚至不描述。那么我们如何选择宝贝中卖的比较好的SKU呢,这里会用到一个工具,就是生意参谋。在专题工具里面,打开单品分析,在单品分析里面找到相对应的宝贝,然后进行销售分析。

在策划详情页的时候,我们可以把第一个SKU进行重点的表达描述,然后用其他的款进行补充。
总结:最重要的信息放前面!
手机页面策划要求
1、手机屏幕尺寸:宽:长=3:4,以苹果6s为准;
2、文字:字体要大,中文字体大于等于30号字,英文和阿拉伯数字大于等于20号字;
3、图片:要有整体感、手机一屏高度=PC两屏高度;
4、排版:尽量上下排版、一个特点一屏、小特点半屏;
5、页面:6屏左右,只讲核心,主图的补充;
6、宝贝评价:前三条,高信誉买家,产品特点;
以上就是手淘详情页策划时常犯的错误,希望大家能避免这样的错误,好好策划自己店铺手机端的详情页。
本文"手淘宝贝详情页制作误区,你犯了几条?"为卖家资讯编辑编创,转载请注明出处(本文转载于:卖家资讯http://www.maijiaw.com/news/article/209136)