宝贝销量高不高详情页起到直接性作用,今天和大家分享一篇高转化的详情必备布局。
当买家进店浏览宝贝时买家心里是充满好奇和疑问的,一般买家浏览宝贝时最想知道的信息大致有几点;例如;服装类;模特展示的效果是什么样子?场景图是什么效果?静物图是什么效果?是什么材质的?有没有适合我的尺码?有没有我喜欢的颜色?有没有优惠券可以使用?什么快递?什么时候发货?收到货后不满意可不可以退换货等等一些因素,在制作详情页的时候要切合买家心里,只有切合买家心里的时候才会达成成交。
今天我们围绕三个因素和大家分享,分别是;【详情页的内容构成、详情页的定位、详情页的打开速度】
1:详情页由那些内容构成
A:首屏海报
B:宝贝基本信息
C:产品的规格
D:场景展示
E:搭配推荐
F:营销活动信息
G:包装展示
H:品牌介绍
I:购物须知
A:首屏海报
当买家点击宝贝进店后浏览宝贝首先展示给买家的第一屏信息非常重要,决定者买家是不是继续往下浏览宝贝,通常我们叫做首屏论。
第一眼给人的感觉印象是最深的,举个简单例子;一男一女相亲,约好了见面,见面后第一眼就能决定是不是深入了解对方,两个人会不会往下发展。我们设计详情页时也是一样的第一屏就决定买家会不会深入了解我们宝贝,会不会在店铺下单,在设计第一屏的时候需要展示给买家什么信息才会吸引买家继续浏览宝贝呢?
通常在设计首屏的时候会引导买家联想的某一个场景,也就是我们经常说的场景化营销,在设计首屏的时候需要考虑的因素有很多,例如;用色是不是和店铺主题相符、和宝贝颜色是不是协调、文案写什么、字数控制在几字以内、宝贝在图片中的位置、文案的位置等都是需要考虑在内的。
例如下图;以灰色和青色渐变作为背景色,图片顶部一条英文Silougen衬托出宝贝定位,模特在整张图的正中间位置,使整体图片不偏重,模特的右侧4字文案简单清楚明了的让买家产生了联想,买家立刻会想到自己穿上这件衣服是不是很有气质?是不是在人群中能脱颖而出?而且还是进口的衣服是不是很高贵?
每个人都有虚荣心,只是有的人表现不是很明显,每个人在内心里都不会轻易否定自己,就像这件衣服,模特穿上很有气质,我穿上也会很有气质,这是大部分人都会联想到的。这里需要注意一点的是文案不宜太多、太多会使整个页面显的杂乱,而且买家也不会耐心看完你写是什么。

B:宝贝基本信息
宝贝的基本信息主要是描写宝贝的品牌、货号、市场价格、宝贝的适用季节、面料、商品的指数如;修身指数、厚薄指数、弹力指数、柔软指数、还有洗涤说明、模特的介绍,身高、体重、三围,宝贝的基本信息是为了让买家更深一步的对宝贝了解,宝贝的信息描述的越详细越好,而模特的介绍是展示给买家穿出的实际效果,如果买家的身高、体重、三围和模特有太大差距的情况下穿出的效果是有所差异的。
市面上最常见的宝贝基本信息设置方式为作为分割;左边是宝贝的实拍图(模特或者静物),右侧是宝贝详细信息介绍。

C:产品规格
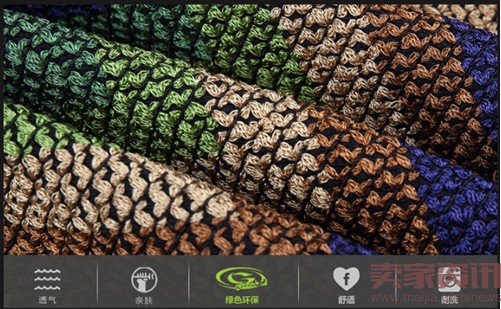
产品的规格主要是告知买家每一种规格尺寸适用与不同的身高、体重,买家可以根据产品规格表对应适合自己的尺码下单,大部分店铺只做一个尺码表让买家自行查询对应尺码小编建议尺码表的下方加上宝贝的功能介绍,让买家更深入的了解宝贝,例如;面料的解读“透气、亲肤、环保、舒适、耐洗等信息”。

D:场景展示
场景展示可以理解为模特展示,模特展示其实实在营造一种场景与买家产生视觉上的互动联想,根据宝贝的属性特质选择宝贝的定位,在选用模特上需要考虑模特的气质能否完美的展示出宝贝特质给买家营造一种场景引起买家的共鸣。
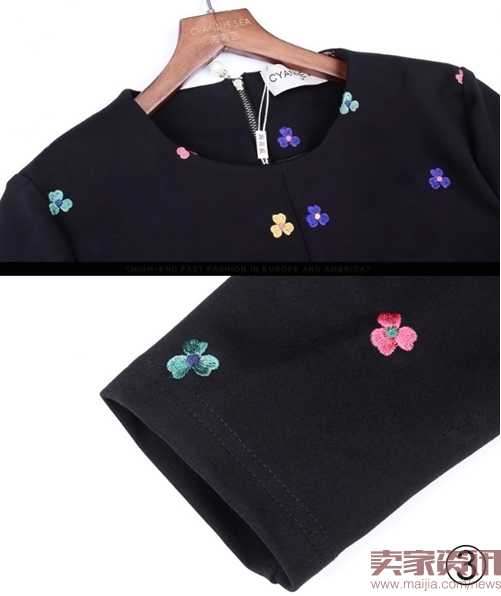
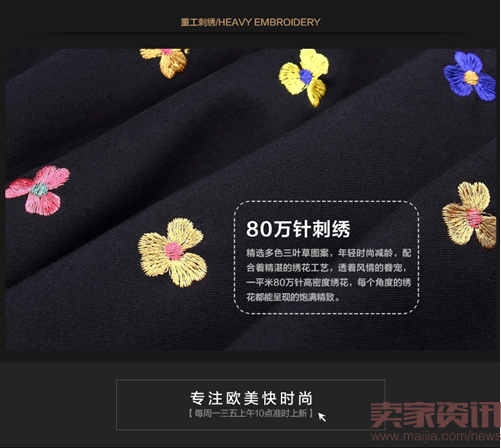
还有就是静物和细节的展示也是不可缺少的一部分,如果只是单纯的模特展示是不符合买家心里的,买家希望看到模特展示的同时也需要了解静物宝贝是什么效果,宝贝的具体细节是否满意,存不存在瑕疵,所以在场景展示里有一种说法叫做(宝贝必备三部曲)模特展示、静物展示、细节展示。



E:搭配推荐
搭配推荐一般会放在详情页的最顶部,主要作用是当买家浏览进店后可以看到店内其他宝贝的价格和款式,进行关联营销,提高销售额,还有就是当买家点击某一款宝贝进店后对点击进店的这款宝贝不是很满意,这时候推荐的宝贝有一款很满意进行下单成交,多一种留住买家的方法。

F:营销活动信息
店铺有什么节日活动、优惠券等信息的时候可以放在搭配推荐的下方,详情页的上方,因为这个位置是买家最容易看到的地方,而店铺设置的活动或者优惠券就是为了让买家看到并参与,所以在展示的位置是很重要。

G:包装介绍
包装展示对于服装类就不太适用了,适用与一些易碎、送礼、食品类的产品,而包装的介绍根据产品属性自由调整展示的位置即可。
H:品牌介绍
一些大的品牌或者准备打造一个品牌的可以在详情页的底部加上品牌的介绍或者品牌故事信息,扩大品牌的曝光率进而形成品牌的传播和认知。
I:购物须知
一般在详情页的最底部展示一些购物须知如;关于色差、关于快递、关于退换货等一些信息,可以告知买家默认发什么快递、关于退换货的流程等信息。
2:详情页定位
详情页定位、主页的定位、店铺定位等一系列因素是围绕产品来进行,详情页的定位主要参考产品定位来进行,例如;一款欧式的连衣裙,定位一定是欧美风,在做店铺设计的时候围绕欧美风设计,如何体现欧美风?欧美风的元素是什么?设计的时候主色调是什么?字体是什么?怎么选用模特、文案的确定等等一些因素都要考虑在内,确定了产品风格、主色调后在进行详情页的设计,详情页的排版和产品展示的先后顺序要遵循买家的购物习惯,合理的搭配文案,有条理的进行设计才能设计出一款高转化的详情页。不同的产品有不同的风格定位,不同的定位先后展示顺序是不同的,在进行设计的时候要根据产品灵活调整展示顺序和位置。

3:详情页打开速度
在设计详情页的时候不建议设计的太长,因为太长后会影响打开的速度,虽然可以对图片进行优化,但是一款简而精的详情页和大杂乱的详情页进行优化,那个打开的速度快结果很清楚,在设计详情页的时候可以围绕,简洁而不简单,排版有序、主题表达明了,三个因素进行设计。
尤其是现在无线端的发力,无线详情页店铺核心的设计,个别美工为了省事直接将PC端的详情页自动生成无线端,这样做不是不可以,只是效果肯定没有为无线端专门打造一款区别与PC的详情页更能打动买家,所以小编建议无线端详情设计要区别去PC端设计,因为无线端对详情页是有严格要求的,所以在做无线端设计的时候要考虑无线端的特性,以及使用无线端购物的场景和心里,无线端对图片的打开速度要求比PC端还要严格,因为手机打开图片和电脑打开图片速度肯定是不一样的,在做无线端设计的时候一定要将表达的信息简洁精准的传达给买家,不可做太长太大,因为不管是PC还是无线现在人们购物心里是很急躁的,不会等着让图片慢慢打开在一点一点的解读你的详情页,图片不能在第一时间打开的话买家瞬间就会在店内消失去别的家下单,这种情况会让店铺损失一大批买家,我们有好的产品没有很好的展示给买家岂不是一种悲哀。
今天和大家分享的案例是以服饰类为主,不同类目会有不同顺序排版,大家要根据类目的不同及时灵活的调整。
今天就和大家分享到这里,大家有什么问题可以关注“万堂电商”加微信进行咨询,我们会有专业老师对大家提出的问题进行解答。
作者:无崖子,互联网思维打造传统企业,微信:13313042239(备注:卖家资讯)
原创稿件,转载请注明来源卖家资讯http://www.maijiaw.com/news/
本文"如何打爆一款高转化视觉详情?"为卖家资讯原创稿件,转载请注明出处(本文转载于:卖家资讯http://www.maijiaw.com/news/article/199039)