有数据表明,在国外50%以上的商品购买是在无线端上进行的,因此做好无线端的产品,也成为跨境电商们需要努力的一个方向。那么影响无线端资源和排序的因素有哪些?在无线端上如何找到自己的产品?无线端常见的适配问题有哪些?如何做一个PC端和无限完美适配的详情页面呢?为了解决卖家朋友们的这些疑问,小编今天给大家带来了速卖通大学绿带讲师夏波老师关于商品详情页面无线端适配的课程。
课程主要分为四个部分:
一、无线端影响排序和资源获取的因素有哪些
1、PC和无线相同指标,无线门槛更高
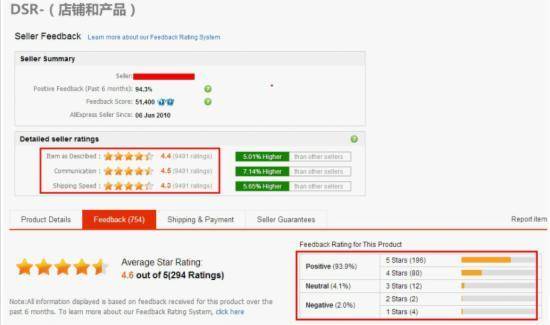
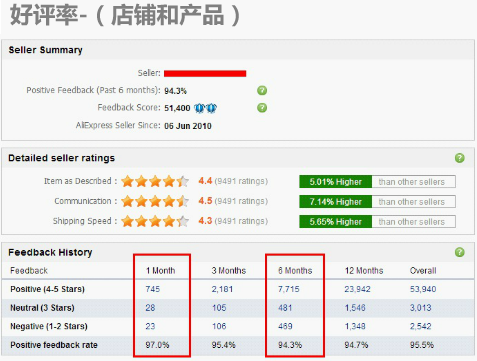
DSR

好评率

2、PC和无线指标算法不同,无线考核无线数据

3、无线额外因素
商品图片部分需要额外注意的点:
图片清晰度、图片尺寸
文字、水印、LOGO、边框
多图、特别是细节图
主题居中,控制拼图
控制图片的K数
二、在无线端如何找自己的产品
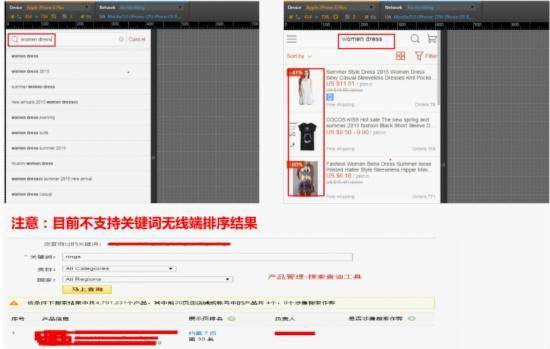
1、无线端支持关键词搜索

2、无线端支持类目搜索

3、无线端支持SKU搜索

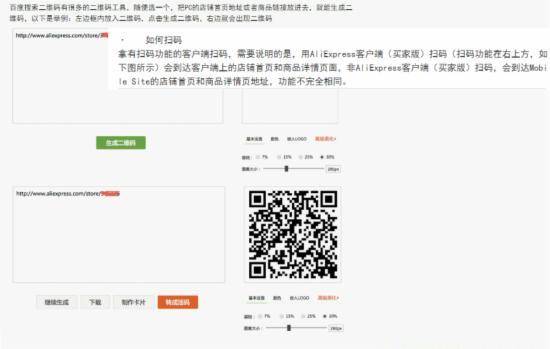
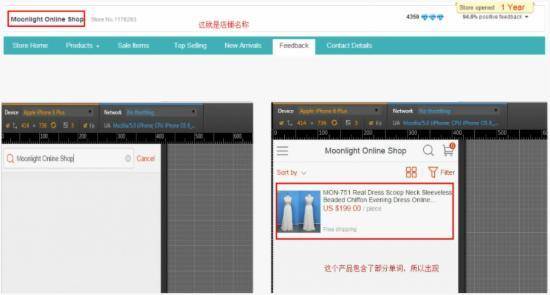
4、无线端支持产品链接二维码和店铺二维码扫码

5、无线端不支持店铺名称搜索

6、无线端不支持产品ID搜索

7、无线端不支持店铺号搜索

8、无线端不支持产品标题搜索

三、无线端一些常见的适配问题
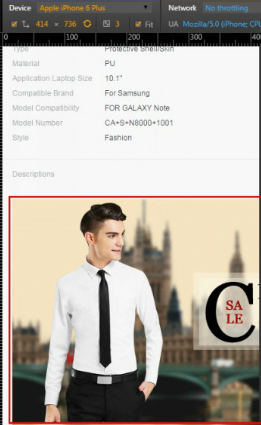
1、图片适配问题
PC端:

无线端:

两张图进行比较,可以看出图片在PC端显示正常,在无线端则不能完全显示出来。
解决思路:在代码中找个整块的布局,修改width,改成100%或者不写。
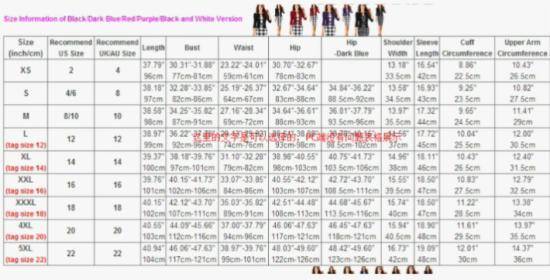
2、表格适配问题
PC端:表格中的文字是可以选择的

无线端:在无线端不适配,表格类似图片,文字不能选择

解决思路:Table布局,width写成100%或者不写,另外外字体不要过长,单词与单词之间要用空格。
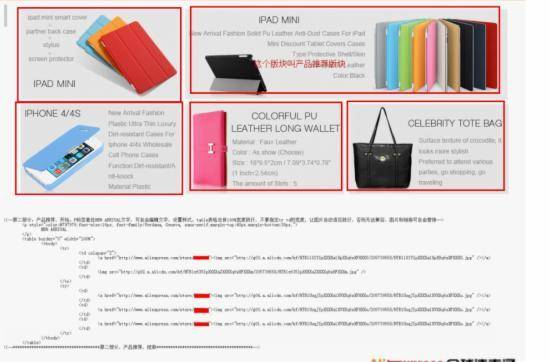
3、关联营销适配问题
PC端:点击图中的产品,都可关联出其他产品

无线端:关联营销变成一条一条的了

解决思路:在代码中用div或者Table布局,固定width,写成100%或者不写。
4、文字适配问题
PC端:这里的字体可以选择,固定了字体的样式和大小,无问题

无线端:无线端会根据你PC端的字体展示不会自动适配。

解决思路:在编辑字体的时候,不要固定字体的样式和大小。
四、如何做一个PC和无线完美适配的商品详情页
1、商品详情页面支持哪些效果
商品详情页面字体颜色支持、背景颜色支持、单元格颜色支持,边框支持、表格支持。但是,背景图片不支持。
2、产品平面效果图

3、产品网页代码分块布局方法


4、每个版块测试PC和无线的效果

这个版块,PC端效果正常然后测试一下无线端的效果。

通过测试可以看出,无线端这个板块有问题,需要调试这里的代码,直到完全适配。
(文/淑君)