每次出图,做排版海景设计的时候都会被字体索困扰,想必大家也很疼。很多字体,衬线字体/非衬线字体找来找去。可能经常用的就那几个。可能会根据季节性做一两个字体的调整。很多字体如同模特的一张脸。都代表着一种风格,例如:七格格女装/茵曼/韩都衣舍/裂帛/天使之城/阿芙/御泥坊......都有很多特别及个性的字体,当然很多字体是比较难找的。就是为了保证唯一性和独特性。 仅是一点点心得还望多多指点!
阿芙/多数字体为 手写体+少量经典方正黑体
手写体字号大大小小,各不相同,风格不一,随性不拘一格,配以少量黑体,严谨的同时又有一种独特的风格体现。字体中带着一种小清新! 优秀的字体+活动文案+配图。就能够把你带入场景当中!
七格格/选用的字体均为国内外经典杂志字体!外国居多,VOGUE丶ELLE丶Harper's Bazaar丶
当然也有少量字体是国内根本就没有的,例如经典的miller-banner字体是售价300美元 而牛逼且经典的Didot全套系列字体也要150美元! 七格格有很多经典时尚的字体。就不一一列举了!
为什么非要说字体呢,其实字体也是有态度,有性格的,其实和人一样!
----------------------------------------------------------------------------------
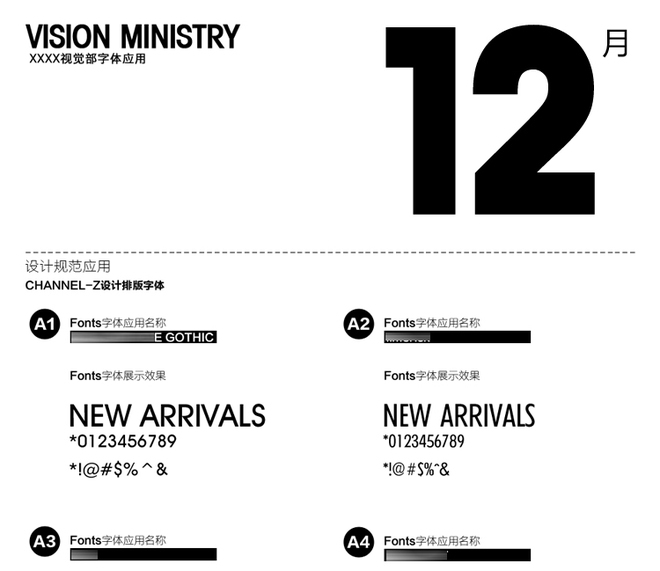
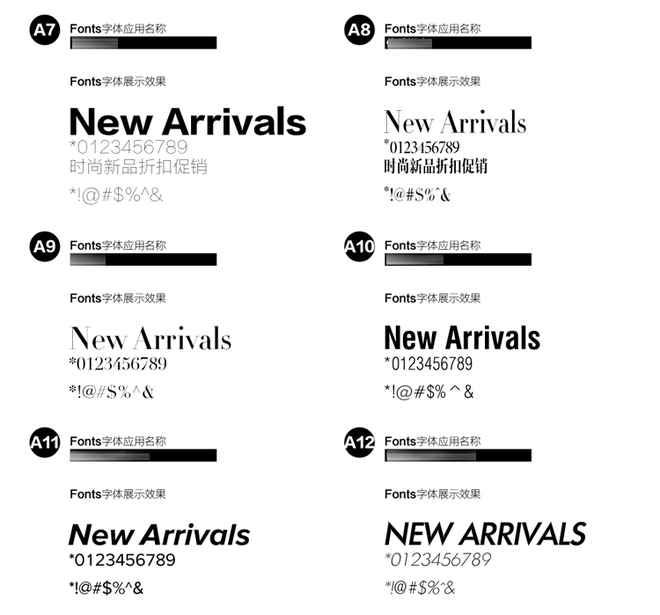
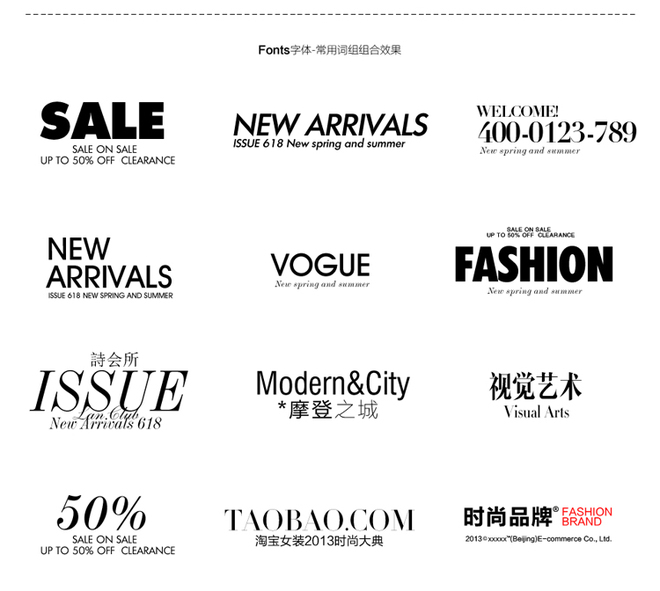
这是我制作的一个字体应用表。
----------------------------------------------------------------------------------
下面摘录一段关于字体解析:
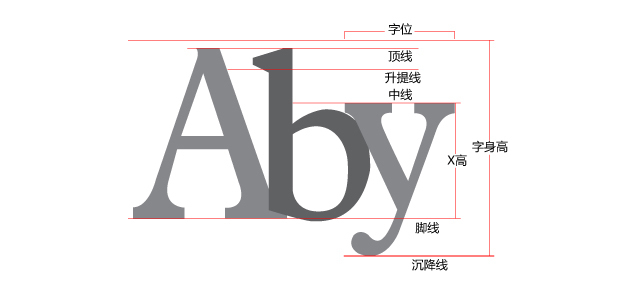
中英文字体的结构分析
a. 同样字号的实际大小不同,英文因为都是字母,字母的构成结构非常简单,屏幕最小可视像素为6px[代表字体:04字体],中文则结构复杂。屏幕最小可视像素为10px[MS明朝/MS UI Gothic]和11px[新细明体/ PMingLiU]
b. 英文的整体编排容易成段丶成篇,视觉效果比较自由活泼,有更强的不连续的线条感,容易产生节奏和韵律感。
中文整体编排容易成句丶成行,视觉效果更接近一个个规则的几何点和条块,不容易产生动感的最主要的原因是因为整个结构是闭合的,笔划张力的总和趋于零。
c. 英文的篇幅普遍比相同意义的汉字的篇幅要多,在设计时,英文本身更容易成为一个设计主体,而且因为英文单词的字母数量不一样,在编排时,对齐左边那么右边都会产生自然的不规则的错落,这在中文编排时不太可能出现的,中文编排每个段是一个完整的”块”,很难产生这种错落感。
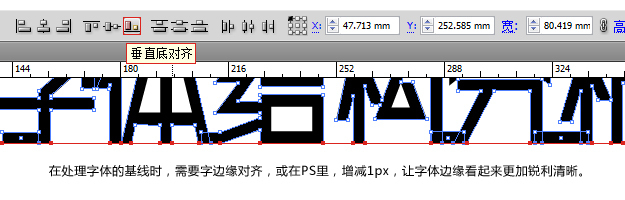
d. 英文的结构有大小不同的形状,在字形设计上不可能排列在同一条直线上,如gjpqy等字母齐下方的沉降线,而bdfhkl字母上齐顶线,其它字母才齐上中线和下脚线。然而,英文编排时自然产生的错落其实并不是西方设计师所期望的,他们在细排文字对齐上花大量的时间来调整字距丶词距丶行距丶段前距丶段后距等,使得段落更趋向于几何形态。
如何处理banner中文字的构成问题
关键字:理解-分解-重构
理解.
在进行文字的编排之前,首先要理解文字的内容。见过很多设计师只注重版式美现而不关注文字内容,文字一拿到手就开始编排,从不考虑文字在说什么,他们的原则是文字一定要服从于版式需要。这是不正确的设计方法,对于一条标题,如果我们不去理解标题所表述内容,就很容易本末倒置。这也是设计师需要和需求方重点沟通的问题,并从中获取需求方的关键字。
分解.
根据主题关键字所传达情感,分析字体本身的性格属性,综合画面,对其分解;笔划粗细与结构丶留白丶重心之间的关系,这是活字设计中的一个综合问题,并非一朝一夕就能掌握的,它不但对字的个性要有深刻的理解,而且还要具有非常敏锐的观察力。尤其对于字体本身所设定出来的一个形象,或这种字体通常会在什么地方出现?见到这种字体会想到什么?这是视觉传达中需要长期积累的。
重构
字体的设计需要考虑到标题整体组合在画面的均衡性,在不破坏字体的基本识别前提下进行再设计,使文字图形化,字体类别中的衬线字体和无衬线字体(serif vs sans-serif),在组合的时候,不建议把无衬线类字体和有衬线类字体直接组合。
从心理模型可以看出,常规的组合排列中,无衬线字体比衬线字体的常规组合性更好一些,但处理的不好反而会呆板。
书法字体,因为书法字体经过历代书法家对字体的追求,使其结构更加牢固,多一点少一点都会影响其本身的字型美感,且气场较强,不适合太小的版式和过长的句子大量使用;学过书法的同学,或许深有体会,在中国书法里是十分讲究“精”“气”“神”,用语言无法表达情绪的时候,书法的字里行间却能透露出来的气场,也就是所谓字的性格。