详情页是什么?
在平台化商品的展示中。卖家以“图文混排”的形式传递商品相关属性信息的页面,就是以满足线上用户对商品信息的了解或者购买的需求。
图片文字与色是排版视觉导向的单位。
构成详情页的最小单位包括了图,文和色,通过排版形成了一种信息和视觉上的导向。根据详情页构成单元的不同用途效果,把他们细分为以下几类。在商品展示的其中,拍摄图片的质量要求是非常高的,要是非常糟糕的图片,就算是再好的排版和设计也是无力回天。还有文字的字体,大小,位置以及内容这些也是直接影响版面效果和信息的传递。

一款优质详情页是图,文,色有机排列的产物
要怎么去理解有机排列呢?其实这个就是讲述商品故事的逻辑顺序,通俗的来说,每个详情页都在讲一个关于商品的故事,但是要怎么将这个故事说得很具体,生动,感人,就要看产品和设计人员的化腐朽为神奇的能力了。
具体到逻辑顺序的制定或是约束着,天猫,淘宝等平台方,对商品的展示逻辑有一定的模块规范。不过在指定规范的同时,也是可以给美工人员很多发挥的空间—设计人员通过砌砖搬瓦,来有逻辑的讲述商品的故事。不能小看这个工作哦,这也是一门精雕细琢的手艺活来着。
天猫服装的详情页结构
天猫服装大类下有女装,男装,童装,内衣家居服,而天猫对每个类目模块都有具体的要求,要结合天猫平台的规则,为客户规划合理的详情页结构,输出不仅视觉效果的美观,逻辑通顺,而且技术层面更专业的详情页页面。
就以天猫女装展示模块为例,以下是详情页核心区域的规划:

我们就以这个来解构服装展示详情页的核心区域。
一.海报展示区,抓住眼球
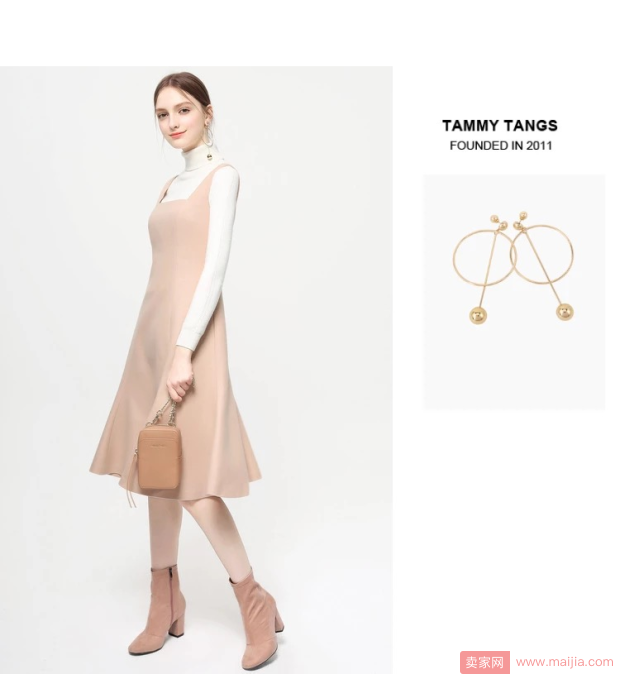
一张优质的海报能立刻的抓住眼球,吸引消费者。在海报的选择上需要具有视觉冲击力,一般选用模特正面或者稍侧面照为佳,在模特摆姿上也选最具有吸引力。能够完整呈现服装效果与亮点,同时在海报的设计上搭配文字等设局素材来增加用户对品牌的认知度,以此来渲染气氛,体现调性。

海报图:彰显品牌的调性,渲染气氛
二.卖点优化区,提炼亮点
卖点优化区是有图片和文案组成的,根据商品的特向从不同的角度提炼亮点,比如设计师说、潮流趋势、亮点解说、版型特点、工艺解读、细节卖点以及面料的解析。
卖点的提炼除了从产品的自身特点出发,更是要站在消费者的角度,去了解消费需求与关注点。好的文案能够用简短的几个字就直接直击用户的购买欲,简洁明了。不过实际工作中,考虑到时间以及人力的投入,不是每款商品都能够做到卖点优化,所以商家在实际操作中会针对重点商品或者是爆款做文案细究,建议用美工机器人的商家在模板设计规划时,使用通用文案放置卖点区域,再通过后期有针对性的修改重点商品,做到内容与视觉效果并重。

卖点优化区:文案解读精练明了,直击用户购买欲。
三.商品信息区,准确真实
上面区域都是吸引了用户的购买欲,那商品信息区域就是直接的决定了用户要不要购买的关键了。准确,真实,有效且美观的展示商品的面料,指数,尺码等信息能够直接促成客户购买的行为。那这个区域制作也是很考验美工人员对细节的认真程度了。
传统美工在套版的时候,通过PSD文件中既定的表格样式,对每款商品信息进行填写或修改,不仅耗费大量时间,而且也容易出差—排列上行首不对齐,多空格,这些看似细小的错误,也是非常影响详情页的整体美观,因此美工机器人通过设定客户方的需求样式,将商品信息区域HTML化,实现内容在线实时编辑修改,提升制作该区域的效率与输出的效果。

商品信息:样式统一,信息准确,注重细节。
四.搭配推荐区,场景生成
根据市面上不同的搭配形式,将搭配推荐分为三大类,场景化搭配、关联搭配、同类推荐。其中场景化搭配是最能体现商品的特性,提升用户购买代入感的搭配方式。场景化搭销是基于着装搭配逻辑,在商品拍摄阶段,可以让模特穿上搭配好的多款同期在售商品进行拍摄,并在详情页中合理的嵌入对应搭配产品图片以及链接,将用户带入着装搭配场景中,从而实现用户联单购买。
然而,目前除了规模较大,人力充足的服装商家,多数商家并未制作场景化搭销。主要是难度有:需要从摄影策划端开始规划搭配。搭配图片以及链接的制作,还有后期维护需要花费比较多的时间,而且还涉及了一定难度的代码编写。
为降低此类搭配区域的制作门槛与时间成本,可以利用其AI技术,对素材图进行智能分析,自动生成搭配区域,自动的添加对应商品的链接,为商家带来巨大的便捷。

场景搭销:样式代码化,图片切割准确,链接实时维护。
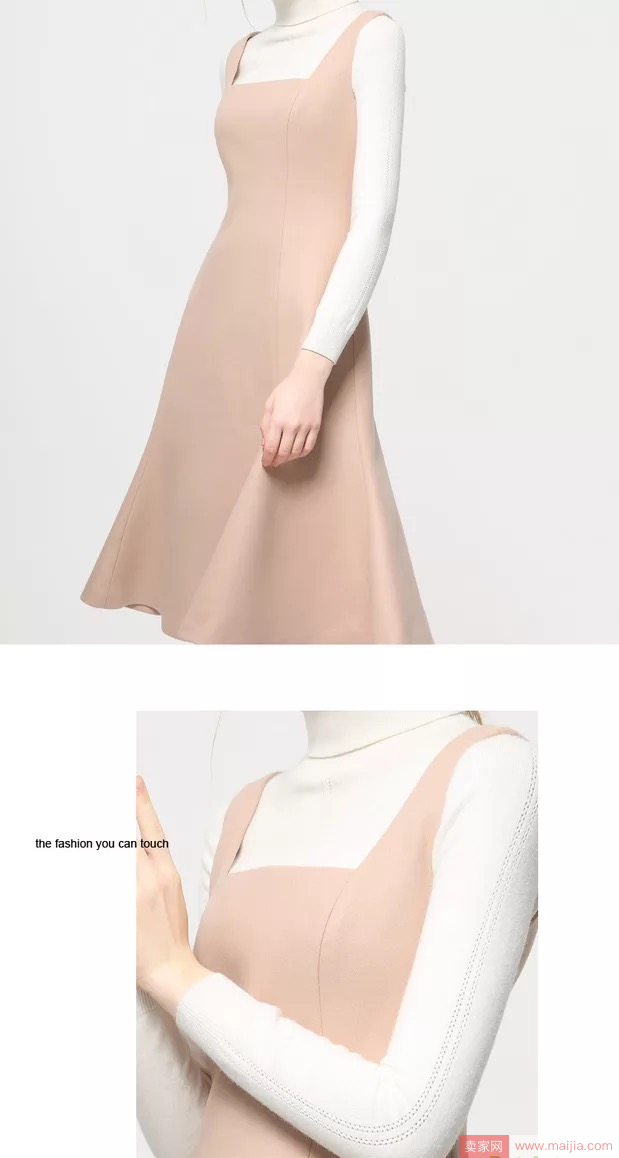
五.模特展示区,全方位的呈现
模特展示区是服装商品上身效果展示的重点,能让购买者通过模特图效果以及排列逻辑顺序全面的了解商品,可以理解为上身效果的重现,一般在模特拍摄阶段,会从模特的正,侧,背面来采集图片,并且在详情页当中全方位展示。
而且对于一款多色的商品,不同颜色模特图的排列逻辑就显得至关重要。就是建议商家可以按主、副色依次展示,先展示4-5张主推颜色商品图片,然后再展示3-4张辅推颜色的商品图片


这里要强调的一点是,很多的商家都会误认为模特图展示数量越多越好,其实这是不对的,就好比讲故事一样,越长越容易让读者找不到重点。而且图片太多会造成详情页冗长,加载慢,导致用户跳失。所以,在模特展示的部分,建议商家做到全方位且重点突出的展示照片。
模特展示:多角度,颜色排列主次分明(此展示款为单色)。
六.平铺细节区,多角度展示
平铺图、细节图、买家必关注的质量和材质的图片。由于平台化的购物无法让买家直接多角度全面感受实物的触感和质量,因此平铺细节图是唯一能够弥补用户感受的呈现方式。一般要求平铺图能够规整的展示商品的正反面效果,而细节图的展示需要多角度,而且每张图应有清晰的关键点,体现面料效果。常常对于品牌附加值较小的商家,通过精修细节图,对应匹配文案来华龙点睛,更有助于刺激用户下单。


平铺细节:多角度,修片精细,文案精练。
前面说的清晰而且符合用户购物体验的逻辑结构有利于打造具有层次感的详情页,传递商品有效的信息,是各大小卖家不可忽视的排版设计要点,而文字的字体,大小,整个页面的色彩搭配,以及各区块间的节奏把控也直接影响页面浏览视觉体验。
详情页的三大属性,通过合理把控详情页在视觉,销售,技术上的属性,结合美工机器人快速排版设计上新能力,优质且高效的完成商品详情页设计与上新工作,同事从页面规划角度帮助商家提转化率指标,实现精细化运营。
小编推荐:三个细节决定设计详情页的成败,提高转化!
get更多电商资讯干货、趣闻轶事,速度关注卖家网公众号吧!(ID:maijiadada)